文章詳情頁
javascript - ajax at didMount or willMount
瀏覽:81日期:2023-02-11 13:08:44
問題描述
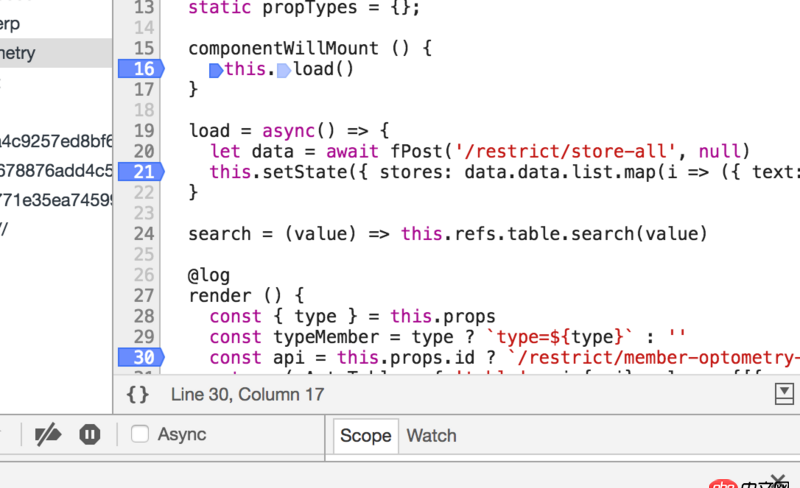
 看了一下斷點,順序是16-30-21-30.也就是willmount之后render,load這個異步方法在任務隊列中再執行,setState,diff,然后render為啥都說要在didmount里面ajax呢
看了一下斷點,順序是16-30-21-30.也就是willmount之后render,load這個異步方法在任務隊列中再執行,setState,diff,然后render為啥都說要在didmount里面ajax呢
問題解答
回答1:無論是在willMounnt還是didMount觸發異步請求,都會render兩次。第一次是組件加載時,第二次是在異步請求返回setState時。
但是,邏輯應該是在顯示組件,比如有加載狀態,然后去觸發請求。還有一個最重要的點,react fiber更新之后,他會多次觸發willMounnt,如此會引起bug。所以,異步請求一般放在didMount。
標簽:
JavaScript
相關文章:
1. python的文件讀寫問題?2. javascript - h5上的手機號默認沒有識別3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. javascript - 圖片鏈接請求一直是pending狀態,導致頁面崩潰,怎么解決?5. javascript - 關于圣杯布局的一點疑惑6. python - 獲取到的數據生成新的mysql表7. javascript - 請問 chrome 為什么會重復加載圖片資源?8. window下mysql中文亂碼怎么解決??9. javascript - jquery hide()方法無效10. 怎么用css截取字符?
排行榜

 網公網安備
網公網安備