html - 為什么我給div設(shè)置display:inline然后設(shè)置height還是有效呢
問題描述
不是說display:inline設(shè)置height和width沒有用嗎,不理解
<style type='text/css'> .navbar { background-color: #35322b; position: fixed; display: inline; height: 200px; left: 0; width: 100%;}</style><p class='navbar'></p>
問題解答
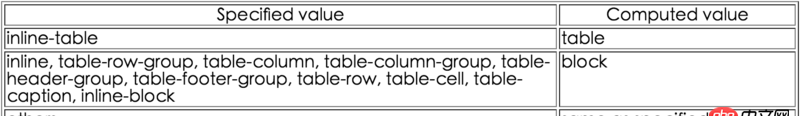
回答1:因?yàn)樵O(shè)置了 position: fixed根據(jù)規(guī)范,在設(shè)置了position: fixed或position: absolute的元素上,實(shí)際的display類型由下表確定:

因此 p 實(shí)際應(yīng)用樣式為 display: block
回答2:inline元素的特點(diǎn): 和其他元素都在一行上;默認(rèn)。此元素會被顯示為內(nèi)聯(lián)元素,元素前后沒有換行符。
高,行高及頂和底邊距不可改變;
行內(nèi)元素,不能定義自己的寬和高(input是個例外,可以獨(dú)立設(shè)置寬/高)。如果需要設(shè)置高度,可以通過行高line-height撐起來。寬度就是它的文字或圖片的寬度,不可改變。
左右margin可以改變,padding可以改變。(ie6上下不能padding)
行內(nèi)元素不會單獨(dú)的占有一行,而是挨著顯示的。行內(nèi)元素要設(shè)置寬高,可以通過設(shè)置display:inline-block,即可像塊級元素一樣設(shè)置寬高了。
<span>, , <label>, <input>, <img>, 和是inline元素的例子
相關(guān)文章:
1. python - 獲取到的數(shù)據(jù)生成新的mysql表2. javascript - js 對中文進(jìn)行MD5加密和python結(jié)果不一樣。3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現(xiàn) 4046. python - (初學(xué)者)代碼運(yùn)行不起來,求指導(dǎo),謝謝!7. 為啥不用HBuilder?8. python - flask sqlalchemy signals 無法觸發(fā)9. python的文件讀寫問題?10. 為什么python中實(shí)例檢查推薦使用isinstance而不是type?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備