文章詳情頁
css - 如果自動獲取寬度并居中?
瀏覽:107日期:2023-01-28 14:01:44
問題描述
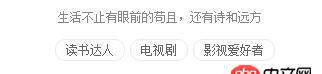
如圖,三個標簽的地方,標簽數量不一定,并且標簽的字數也是不一定,因此總體的寬度也是不一定的,有什么辦法讓這這些標簽自動居中嗎?使用margin:0 auto; width:auto;的結果是寬度表成了百分之百,設置flote:left;的效果雖然寬度自動適應了但是不能居中
問題解答
回答1:給標簽的父級容器添加css樣式:display:flex; justi-content:center;
代碼示例:
.test{display: flex;justify-content: center; } p{background: gray;margin: 0 10px;border-radius: 2px;padding: 0 10px; }
<p class='test'> <p>111</p> <p>222</p> <p>333</p></p>回答2:
三個標簽的父級元素加text-align: center
標簽:
CSS
相關文章:
1. python - 獲取到的數據生成新的mysql表2. javascript - js 對中文進行MD5加密和python結果不一樣。3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現 4046. python - (初學者)代碼運行不起來,求指導,謝謝!7. 為啥不用HBuilder?8. python - flask sqlalchemy signals 無法觸發9. python的文件讀寫問題?10. 為什么python中實例檢查推薦使用isinstance而不是type?
排行榜

 網公網安備
網公網安備