文章詳情頁
html - 這種下拉怎么實現比較好
瀏覽:61日期:2023-01-25 10:06:45
問題描述
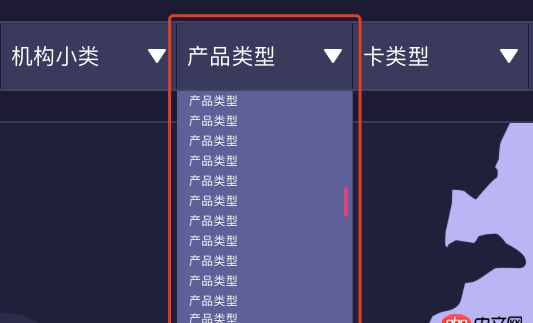
我想實現這種下拉效果,不知道怎么實現比較好

問題解答
回答1:一個固定高度的p,默認隱藏,在點擊上方tab的時候顯示出來。里面放那些二級標簽。
回答2:<p class='tap'> <p class='titie'>產品類型</p> <p class='item'>產品類型</p> <p class='item'>產品類型</p> <p class='item'>產品類型</p> <p class='item'>產品類型</p> <p class='item'>產品類型</p></p>
樣式應該自己去寫吧。
靜態的寫好之后,就可以通過js遍歷數組的方式動態渲染了....
回答3:如題主所問,這種下拉采用p和select結合來做比較好一點,既可以有select下拉框的效果,又可以自己設置漂亮的外觀。思路是通過p來設置樣式,然后將其定位在select上面(兩者重疊,select在上,透明度opacity設置為0;),實現實際點擊的是select,但看到的是p的樣式,希望能幫到你!
回答4:參考一下某寶的列表看看樣式就可以了
標簽:
HTML
相關文章:
1. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題2. docker安裝后出現Cannot connect to the Docker daemon.3. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?4. java - 請問在main方法中寫成對象名.屬性()并賦值,與直接參參數賦值輸錯誤是什么原因?5. java - Spring boot 讀取 放在 jar 包外的,log4j 配置文件,系統有創建日志文件,不寫入日志信息。6. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat7. java - socket類服務端如何防止被ddos攻擊?8. javascript - 圖片鏈接請求一直是pending狀態,導致頁面崩潰,怎么解決?9. python - beautifulsoup獲取網頁內容的問題10. 怎么用css截取字符?
排行榜

 網公網安備
網公網安備