html - 一道簡單CSS的面試題
問題描述
今天剛剛碰到的 hr要求一個半小時完成
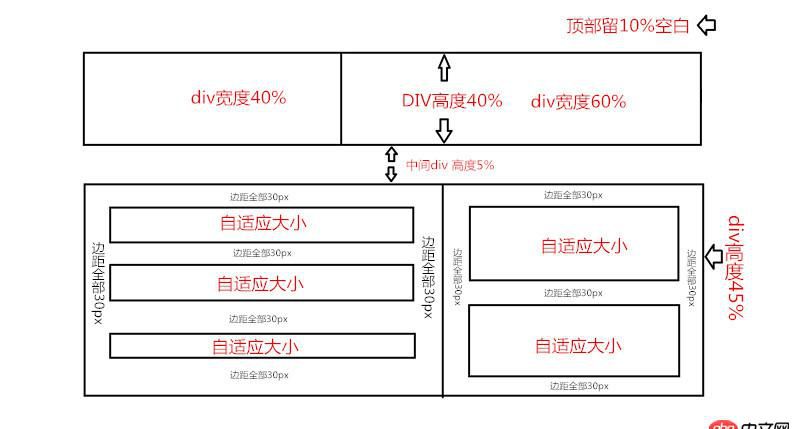
要求p自適應大小
邊距都是30px,剩下的p全部自適應屏幕 如果有根據屏幕大小自動變化CSS樣式的更好
要求已經寫在圖上了 有沒有萌新前來練手

問題解答
回答1:<style type='text/css'><!-- html,body {height: 100%; } body, body * {margin: 0;padding: 0; } p {box-sizing: border-box;-webkit-box-sizing: border-box;border: 1px solid #333; } .header_left, .header_right {height: 40%;float: left;margin-top: 10%; } .header_left {width: 40%; } .header_right {width: 60%;border-left-style: none; } .clear {clear: both;border: none; } .main {margin-top: 5%;height: 45%;color: red;text-align: center; } .main_left, .main_right {float: left;width: 60%;height: 100%;border: none; } .main_right {width: 40%;border-left: 1px solid #333; }.main_left_top,.main_left_middle,.main_left_bottom,.main_right_top,.main_right_bottom { margin: 30px;}--></style> <p class='header_left'></p><p class='header_right'></p><p class='clear'></p> <p class='main'><p class='main_left'><p class='main_left_top'>隨著內容適應大小</p><p class='main_left_top'>隨著內容適應大小</p><p class='main_left_bottom'>隨著內容適應大小</p> </p><p class='main_right'><p class='main_right_top'>隨著內容適應大小</p><p class='main_right_bottom'>隨著內容適應大小</p></p><p class='clear'></p> </p>回答2:
有2種方法實現一種是float,一種是flex,不過可能flex的兼容性不太好float布局
flex布局
回答3:這個問題不難啊,我會,分分鐘搞定
回答4:圖已經寫得很詳細了,只要根據圖寫出相應的布局就OK了。如果還是迷茫的,建議你從鞏固一下p布局。
回答5:挺簡單的,只是自適應不是響應式,都標著百分比了
相關文章:
1. android - NavigationView 的側滑菜單中如何保存新增項(通過程序添加)2. tp5 不同控制器中的變量調用問題3. 微信小程序可以用gulp,webpack嗎?4. mysql服務無法啟動1067錯誤,誰知道正確的解決方法?5. ueditor上傳服務器提示后端配置項沒有正常加載,求助!!!!!6. python - 為什么正常輸出中文沒有亂碼,zip函數之后出現中文編程unicode編碼的問題,我是遍歷輸出的啊。7. 老師 我是一個沒有學過php語言的準畢業生 我希望您能幫我一下8. 這段代碼既不提示錯誤也看不到結果,請老師明示錯在哪里,謝謝!9. php7.3.4中怎么開啟pdo驅動10. 提示語法錯誤語法錯誤: unexpected ’abstract’ (T_ABSTRACT)

 網公網安備
網公網安備