文章詳情頁
javascript - 求解vue多個彈層同時出現并且有依賴關系的合理安排
瀏覽:96日期:2023-01-05 16:56:03
問題描述
像這種多個彈層出現,并且有次序關系的,如果安排最合理,最自然?

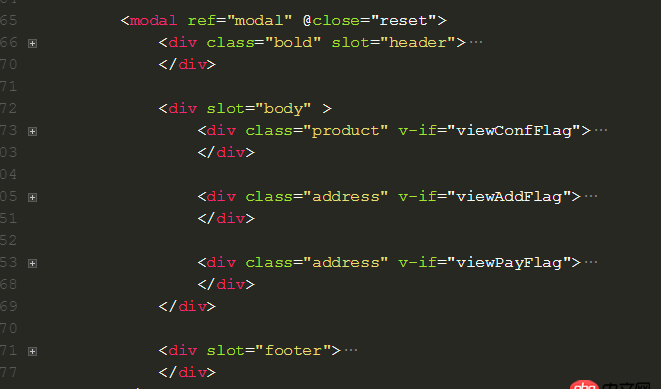
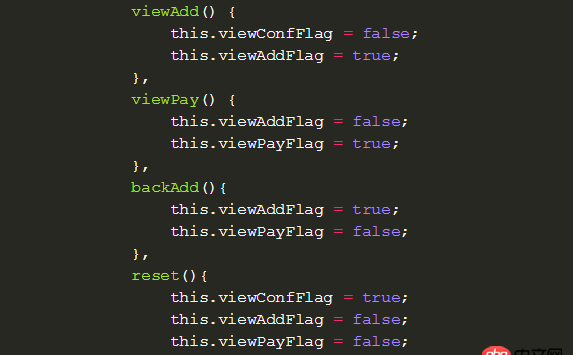
目前我用的是用一個modal組件,然后用插糟賽東西進入,點擊按鈕切換插槽里面的東西
,但是感覺蠻臟的,會出現這樣的代碼

問題解答
回答1:謝邀。
我沒有做過smart phone 端的這種彈層。 不過在PC上經常寫。
一般我是通過狀態來處理的, 比如 A -> B -> C. 用戶在A的時候(B,C是隱藏的)點擊確定后,將A隱藏,B顯示。在B的時候點擊確定,B隱藏 C顯示。如果回到上一層,那么C隱藏B顯示。大概這樣。
當然也有其他的好多方式,
如果是多個彈出層的方案, 要注意: 彈出的組件要支持沒有遮罩彈出,不然多個彈出層覆蓋在一起,會導致陰影遮罩重疊透明度變低,會越來越黑。 多個彈出的方案,并不太理想。
回答2:看著好像是叫人幫你優化這東西是吧,不想回答,哈哈哈哈哈
標簽:
JavaScript
相關文章:
1. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?2. android studio總是在processes running好久3. MySQL數據庫中文亂碼的原因4. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””5. macos - mac下docker如何設置代理6. docker不顯示端口映射呢?7. java - 請問在main方法中寫成對象名.屬性()并賦值,與直接參參數賦值輸錯誤是什么原因?8. css - C#與java開發Windows程序哪個好?9. docker gitlab 如何git clone?10. docker-compose 為何找不到配置文件?
排行榜

 網公網安備
網公網安備