文章詳情頁
javascript - webpack打包問題
瀏覽:69日期:2022-12-24 13:30:57
問題描述



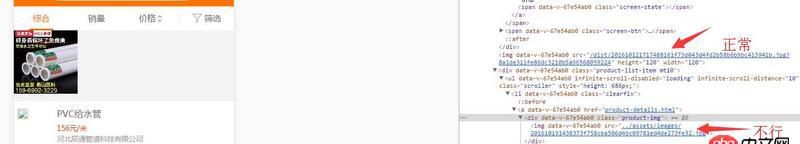
路徑是一樣的,但是item.purl是數組遍歷循環出來的 為什么webpack不會打包在一起的?
問題解答
回答1:因為webpack還沒這么智能。。。webpack只能自動打包img的src屬性和style標簽里面的css background-image屬性指向的圖片文件,內聯CSS都不行。。。
回答2:purl: require(’../assets/xxx.jpg’)
標簽:
JavaScript
相關文章:
排行榜

 網公網安備
網公網安備