java - vue-resourse的post請求前端向后端傳值 后端接收null
問題描述
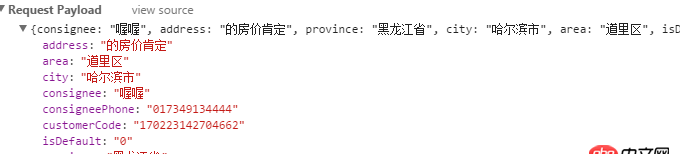
let adrObj = { ’consignee’: this.contact, ’address’: this.detailAdress, ’province’: this.addArr[0], ’city’: this.addArr[1], ’area’: this.addArr[2], ’isDefault’: this.isDefult === true ? ’1’ : ’0’, ’consigneePhone’: ’0’ + this.phoneNum, ’id’: id, ’customerCode’: this.CUSTOMERCODE}this.$http.post(’/api/receivingAddress/editMyAddress’, adrObj).then((res) => { console.log(’success’, res)}, (res) => { console.log(’error’, res.data)})
問題描述,通過這種方式向后端傳參,后端接收到的都是null
 1.控制臺中也有數據,但是后端接收為null2.我知道設置emulateJSON為true的話,已表單的方式提交后端可以接收到參數,但是中文是亂碼的。3.有沒有解決方式,可以正常使用post提交的
1.控制臺中也有數據,但是后端接收為null2.我知道設置emulateJSON為true的話,已表單的方式提交后端可以接收到參數,但是中文是亂碼的。3.有沒有解決方式,可以正常使用post提交的
問題解答
回答1:根據你的描述,你后臺能夠接受以x-www-form-urlencoded形式提交的數據,你的代碼提交的是json數據,需要修改后臺。
至于x-www-form-urlencoded提交的數據中文亂碼的問題,你在headers中設置一下charset試試
Vue.http.options.headers = { ’Content-Type’: ’application/x-www-form-urlencoded; charset=UTF-8’}
如果還是不行,修改后臺
相關文章:
1. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題2. docker安裝后出現Cannot connect to the Docker daemon.3. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?4. java - 請問在main方法中寫成對象名.屬性()并賦值,與直接參參數賦值輸錯誤是什么原因?5. java - Spring boot 讀取 放在 jar 包外的,log4j 配置文件,系統有創建日志文件,不寫入日志信息。6. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat7. java - socket類服務端如何防止被ddos攻擊?8. javascript - 圖片鏈接請求一直是pending狀態,導致頁面崩潰,怎么解決?9. python - beautifulsoup獲取網頁內容的問題10. 怎么用css截取字符?

 網公網安備
網公網安備