文章詳情頁
javascript - 添加靜態資源的max-age緩存后發現同一個圖片被加載多次
瀏覽:120日期:2022-12-11 16:13:58
問題描述
我在express 上配置了靜態資源緩存
app.use(express.static(path.join(__dirname, ’public’),{maxAge:604800000}));
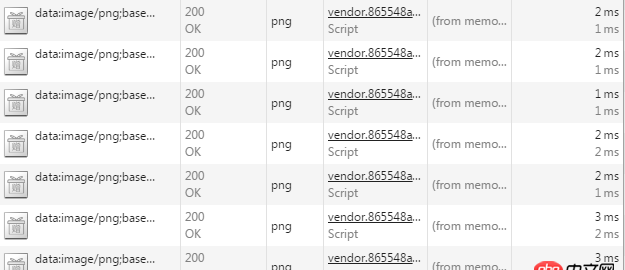
發現js或者css以及其他圖片都能正常緩存。但有一張圖片,被加載了多次。是否是緩存配置問題?

問題解答
回答1:截圖中的都是同一張圖片嗎? 都是從內存中加載,說明緩存成功了,取出多次應該是腳本文件中多次請求了該圖片。
標簽:
JavaScript
相關文章:
1. mysql - 一個表和多個表是多對多的關系,該怎么設計2. java - 我現在一個servlet中有調用socket訪問,作為socket的客戶端,3. html5 - iOS的webview加載出來的H5網頁,怎么修改html標簽select的樣式字體?4. python 如何實現PHP替換圖片 鏈接5. 一個mysql聯表查詢的問題6. angular.js - 三大框架react、vue、angular的分析7. python如何不改動文件的情況下修改文件的 修改日期8. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?9. python - django 里自定義的 login 方法,如何使用 login_required()10. 主從備份 - 跪求mysql 高可用主從方案
排行榜

 網公網安備
網公網安備