文章詳情頁
css - 寫頁面遇到個(gè)布局問題,求大佬們幫解答,在線等,急!~
瀏覽:120日期:2022-12-11 13:35:50
問題描述
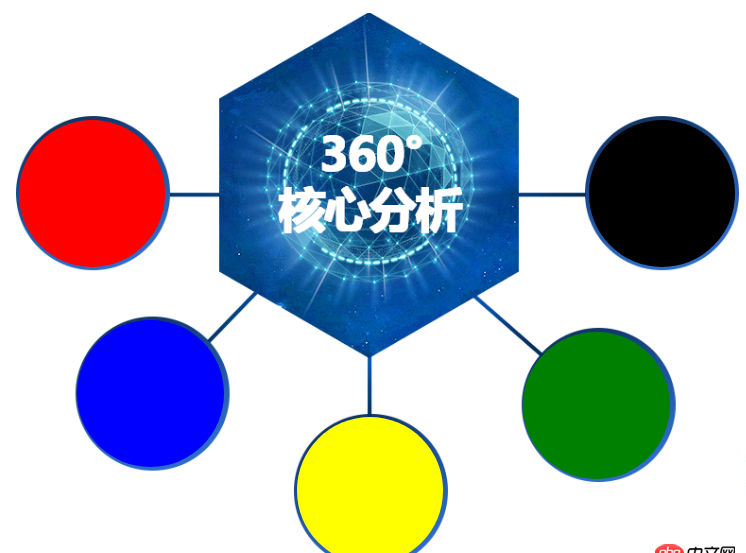
這是要做的p中間六邊形圖我有 周圍小球的圖片也有 六邊形和小球連在一起的圖也有 圖片隨便弄
關(guān)鍵是要求:這五個(gè)小球 是a標(biāo)簽 有跳轉(zhuǎn)鏈接的 用的開發(fā)框架是bootstrap我寫的時(shí)候 用了絕對(duì)定位,然后在1200px寬度以上 是沒有問題的但是到了1200px以下,比如1199px,這幾個(gè)小球的位置就偏差了
還有 我在用了min-width控制他們不要在1200px以下變化時(shí),出現(xiàn)了滾動(dòng)條,但是我的老板不想讓我在1200px左右的寬度出現(xiàn)滾動(dòng)條...所以...我很迷茫...
想問問有沒有老哥能解決這個(gè)布局問題的

問題解答
回答1:可以嘗試用一下圖片映射http://www.w3school.com.cn/ta...你最好把代碼貼出來一下
回答2:都用百分比用成單獨(dú)的小圖一個(gè)p包住所有。。大小可以自己定義,根據(jù)屏幕百分比或者用@media 不同屏幕寬度 固定px六邊形圖片大小用百分比例如(40%)六個(gè)小球圖片也用百分比例如(20%)
標(biāo)簽:
CSS
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備