文章詳情頁
javascript - 滾動條遮住了hover彈出層?
瀏覽:111日期:2022-12-08 18:31:55
問題描述
添加滾動條之后,滾動條遮住了右側的彈出層,看不到,去掉滾動條之后內容就可以看到了 。請問這個問題應該怎么解決?
 (無法彈出)
(無法彈出)
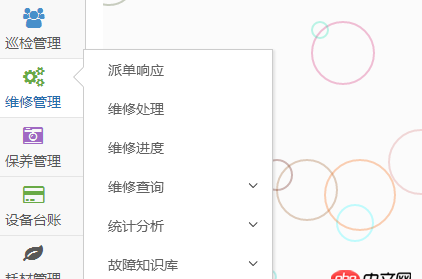
 (可以看到彈出層)
(可以看到彈出層)
求問怎么解決 必須加滾動條 但加了之后無法彈出 求問怎么解決?
<p style='height:567px;overflow :auto; scrolling: yes;'>
這是左側代碼
問題解答
回答1:你布局有問題才會遮住吧
回答2:父元素設了overflow:auto.創建了BFC.自然出現了橫向的滾動條啦.
回答3:你的彈出面板不應該寫到sidebar的dom下。應該獨立出來。用js控制顯示坐標 這樣就避免這個問題了。
回答4:樓上說的是正確的,只要用JS遍歷點擊層,點擊哪個出現哪個彈出層就行了,彈出層寫在sidebar外面。
標簽:
JavaScript
相關文章:
1. javascript - ionic1的插件如何遷移到ionic2的項目中2. java - 如何在Fragment中調用Activity的onNewIntent?3. javascript - h5上的手機號默認沒有識別4. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat5. css - 關于input標簽disabled問題6. python - 獲取到的數據生成新的mysql表7. 怎么用css截取字符?8. window下mysql中文亂碼怎么解決??9. javascript - jquery hide()方法無效10. python的文件讀寫問題?
排行榜

 網公網安備
網公網安備