html - css導(dǎo)航欄模糊,導(dǎo)航欄固定,隨著頁面滑動對下方頁面產(chǎn)生模糊效果,如何實現(xiàn)?
問題描述

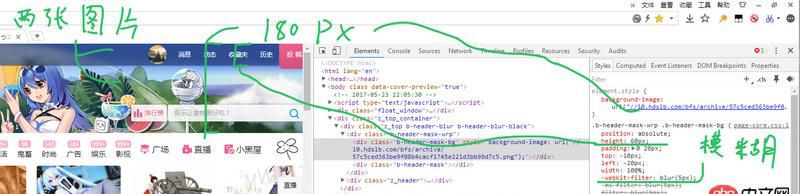
找了半天網(wǎng)上沒找到能夠動態(tài)影響下方頁面,使之模糊的解決。這是b站的一個模糊效果,靜態(tài)的,原理是使用兩張一樣的圖片,一張取部分模糊和另一張拼合。
我的想法是類似于AE的調(diào)節(jié)層加個高斯模糊,對下方圖層有實時影響(頁面滑動)css的濾鏡好像不能作用于下方圖層,只能作用于某元素本身。
初學(xué)前端,請大佬們指點!
問題解答
回答1:其實大部分情況b站的那種假模糊就足夠使用了你要的效果也能實現(xiàn),挺麻煩的,兼容性還差,初入前端還是不要去折騰這種沒啥太大意義的東西了,當(dāng)然代碼也是有的,我這里給個css3實現(xiàn)毛玻璃效果的demo,你自己可以看著能否觸類旁通
body, main::before { background: url('tiger.jpg') 0 / cover fiexed;}main { positon: relative; background: hsla(0, 0%, 100%, .3); overflow: hidden;}main::before { content: ’’; position: absolute; top: 0; right: 0; bottom: 0; left: 0; filter: blur(20px); margin: -30px;}回答2:
使用CSS3 - filter濾鏡屬性,模糊效果的值為blur(模糊值px),而導(dǎo)航固定就用position屬性,固定定位值為fixed。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備