javascript - 手機(jī)端小游戲開發(fā)頁面全屏顯示問題
問題描述
開發(fā)一個(gè)簡(jiǎn)單的小游戲,設(shè)計(jì)圖給的尺寸是640*1136, 做了rem適配后 在有些高度小的手機(jī)無法顯示全部?jī)?nèi)容,游戲也不能用滾動(dòng)條,應(yīng)該怎么處理啊?謝謝
問題解答
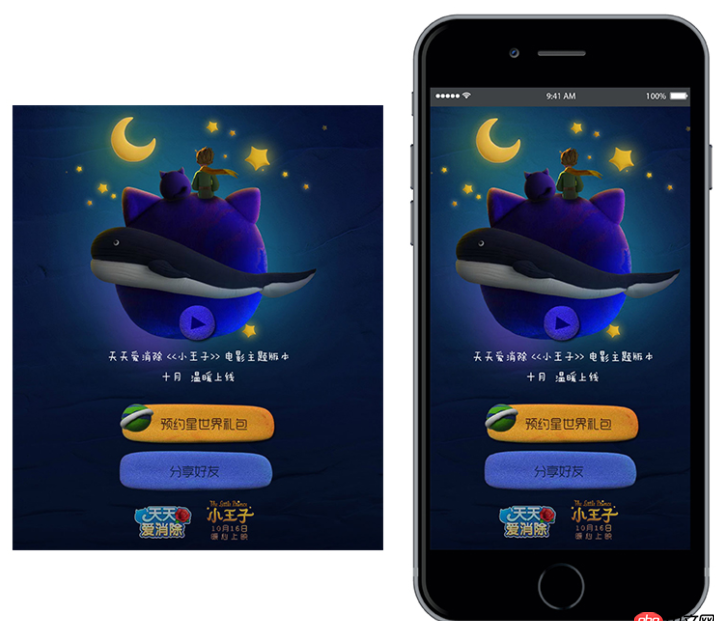
回答1:可以參考一下這個(gè)項(xiàng)目中的方法:https://wa.qq.com/xplan/earth...這個(gè)項(xiàng)目中有個(gè)固定區(qū)域顯示地球,軌道,小手等,如何保證在不同尺寸下它們的相對(duì)位置都相同呢?
他的方法是,在一個(gè)固定大小的區(qū)域(375 * 600)進(jìn)行布局,然后根據(jù)屏幕大小,scale這個(gè)固定區(qū)域,讓它正好被屏幕contain起來。
我覺得你的游戲也可以用這樣的方式。
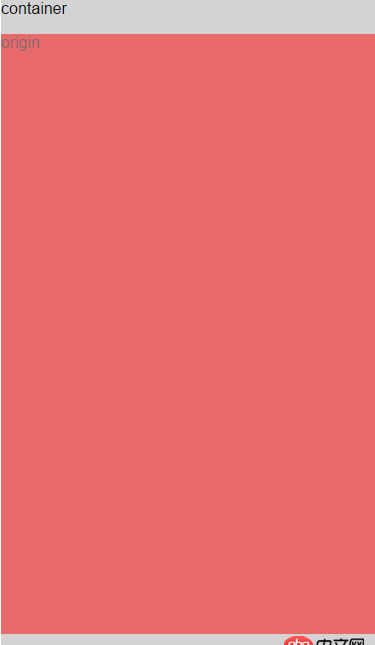
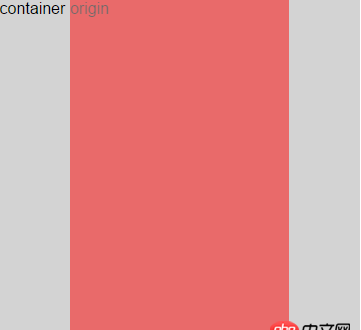
下圖是在不同尺寸下去保證一個(gè)固有比例的區(qū)域示例:

其實(shí)這樣的項(xiàng)目在設(shè)計(jì)的時(shí)候就不能把比例設(shè)定的太狹隘,你這個(gè)比例是按照iphone5的比例設(shè)置的,那么其他比iphone5長(zhǎng)或者寬的設(shè)備上顯示都會(huì)有問題(就算使用上面的方法,也需要在區(qū)域外的部分拿顏色或者背景填充)。
之前看到的例子,這個(gè)設(shè)計(jì)圖基本上是個(gè)方的,這樣他就允許在不同尺寸設(shè)備上顯示不完全一樣,但是關(guān)鍵區(qū)域都能顯示出來。

overflow ,然后根據(jù)鏡頭調(diào)整場(chǎng)景的位置
相關(guān)文章:
1. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現(xiàn) 4042. javascript - js 對(duì)中文進(jìn)行MD5加密和python結(jié)果不一樣。3. mysql里的大表用mycat做水平拆分,是不是要先手動(dòng)分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. javascript - h5上的手機(jī)號(hào)默認(rèn)沒有識(shí)別6. python - (初學(xué)者)代碼運(yùn)行不起來,求指導(dǎo),謝謝!7. html5 - H5 SSE的本質(zhì)是什么?8. python - 獲取到的數(shù)據(jù)生成新的mysql表9. python的文件讀寫問題?10. 為什么python中實(shí)例檢查推薦使用isinstance而不是type?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備