文章詳情頁
javascript - vuex ...mapActions 報錯
瀏覽:59日期:2022-11-29 10:10:55
問題描述
 build.js:11790 ./~/babel-loader/lib!./~/vue-loader/lib/selector.js?type=script&index=0!./src/view/app.vueModule build failed: SyntaxError: G:/newDome/src/view/app.vue: Unexpected token (20:8)
build.js:11790 ./~/babel-loader/lib!./~/vue-loader/lib/selector.js?type=script&index=0!./src/view/app.vueModule build failed: SyntaxError: G:/newDome/src/view/app.vue: Unexpected token (20:8)
問題解答
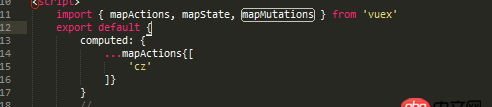
回答1:花括號寫錯了應該是...mapActions([’cz’])
回答2:methods: { ...mapActions([’cz’])}
標簽:
JavaScript
相關文章:
1. python的文件讀寫問題?2. javascript - jquery hide()方法無效3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. 怎么用css截取字符?5. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?6. python - 獲取到的數(shù)據(jù)生成新的mysql表7. CSS3可否做出這個效果?8. window下mysql中文亂碼怎么解決??9. javascript - 圖片鏈接請求一直是pending狀態(tài),導致頁面崩潰,怎么解決?10. javascript - 請問 chrome 為什么會重復加載圖片資源?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備