文章詳情頁
javascript - 兩個span分別點擊 都會出現一個ul列表 點擊 ul li的值 賦給當前點擊的這個span?
瀏覽:84日期:2022-11-24 14:38:36
問題描述
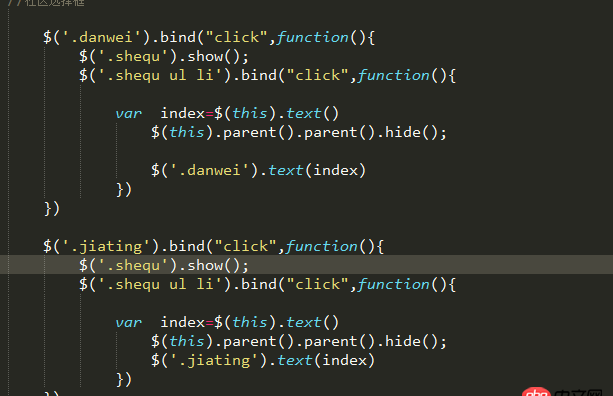
我寫了兩個span分別點擊的時候都可以使這個ul列表出現 但是 當點擊這個ul li 的時候 兩個span的值全被附上了當其中 一個改變的時候 另一個也會隨著變化 我的原意是 點那個 那個被賦值 求大神解決

問題解答
回答1:你的代碼就是這樣的啊,如果你要實現你要的效果,你需要在 家庭和單位弄一個變量,如
var isJiatin = true; //我們默認是家庭$(’.jiatin’).on(’click’, function(){ isJiatin = true; $(’.shequ ul li’).show();})$(’.danwei’).on(’click’, function(){ isJiatin = false; $(’.shequ ul li’).show();})$(’.shequ ul li’).on(’click’, function(){ //先判斷是家庭還是社區 //do something })
就醬
標簽:
JavaScript
相關文章:
1. mysql優化 - mysql count(id)查詢速度如何優化?2. angular.js - 不適用其他構建工具,怎么搭建angular1項目3. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?4. python - django 里自定義的 login 方法,如何使用 login_required()5. 主從備份 - 跪求mysql 高可用主從方案6. java8中,邏輯與 & 符號用在接口類上代表什么意思7. python如何不改動文件的情況下修改文件的 修改日期8. angular.js - angular-ui-bootstrap 報錯無法使用?9. node.js - node_moduls太多了10. python - 關于ACK標志位的TCP端口掃描的疑惑?
排行榜

 網公網安備
網公網安備