文章詳情頁
javascript - vuex中action應該怎么分發事件
瀏覽:86日期:2022-11-22 15:39:41
問題描述
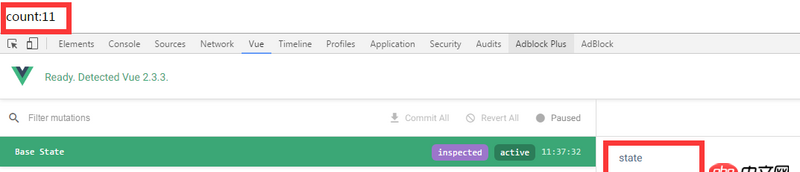
為什么在觸發action后,count實際的值和 state中的不一樣

mutations.js
export default{ increment (state){state.count++ }}
actions.js
export default{ incrementsync(context){context.commit(’increment’) }}
然后在app.vue中有個按鈕觸發this.$store.dispatch(’incrementsync’)
問題解答
回答1:vuex2.0?你的組件是怎么使用的,以及state是store中儲存的state還是頁面里的state,假如你是用getter方法獲取的state,那么你正確的dispatch了之后應該是能觸發改變的
標簽:
JavaScript
相關文章:
1. android - NavigationView 的側滑菜單中如何保存新增項(通過程序添加)2. 微信小程序可以用gulp,webpack嗎?3. python - 為什么正常輸出中文沒有亂碼,zip函數之后出現中文編程unicode編碼的問題,我是遍歷輸出的啊。4. mysql服務無法啟動1067錯誤,誰知道正確的解決方法?5. ueditor上傳服務器提示后端配置項沒有正常加載,求助!!!!!6. 提示語法錯誤語法錯誤: unexpected ’abstract’ (T_ABSTRACT)7. tp5 不同控制器中的變量調用問題8. 這段代碼既不提示錯誤也看不到結果,請老師明示錯在哪里,謝謝!9. php7.3.4中怎么開啟pdo驅動10. 老師 我是一個沒有學過php語言的準畢業生 我希望您能幫我一下
排行榜

 網公網安備
網公網安備