javascript - es5中Object.seal()密封對象后,可以修改對象原型上的屬性嗎?
問題描述
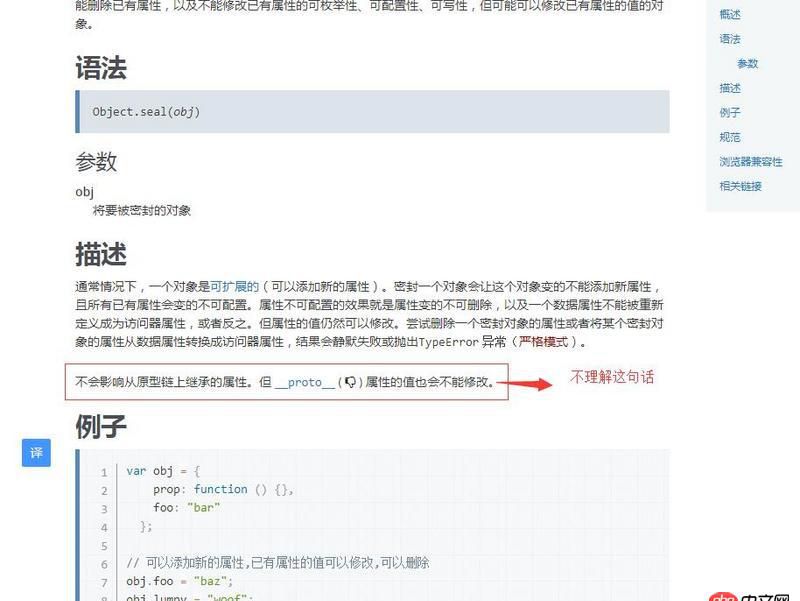
mdn的解釋是這樣的
翻譯說的是不影響原型上繼承的屬性,但是__proto__屬性的值不能修改,然后自己就親自測試了一下,發現密封對象后原型可以刪除和修改,然后就不理解這句話的表達是否準確。。。代碼如下
let obj_origin, obj_changed;function Person() { this.name = ’sheng’; this.age = ’25’;}Person.prototype = { constructor: Person, sing () {alert(’sing’); }, prototypeTarget:’prototypeTarget’};obj_origin = new Person();obj_changed = Object.seal(obj_origin);delete obj_changed.name;delete obj_changed.__proto__.prototypeTarget;console.log(obj_changed);
 原型上的prototypeTarget屬性被刪除了
原型上的prototypeTarget屬性被刪除了
問題解答
回答1:通常情況下,一個對象是可擴展的(可以添加新的屬性)。密封一個對象會讓這個對象變的不能添加新屬性,且所有已有屬性會變的不可配置。屬性不可配置的效果就是屬性變的不可刪除,以及一個數據屬性不能被重新定義成為訪問器屬性,或者反之。但屬性的值仍然可以修改。嘗試刪除一個密封對象的屬性或者將某個密封對象的屬性從數據屬性轉換成訪問器屬性,結果會靜默失敗或拋出TypeError 異常(嚴格模式)。
不會影響從原型鏈上繼承的屬性。但 proto 屬性的值也會不能修改。
資料來自:https://developer.mozilla.org...
回答2:_proto_是內部私有屬性 而不是原型屬性
詳情可閱讀 https://developer.mozilla.org...

 網公網安備
網公網安備