文章詳情頁
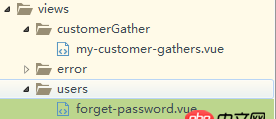
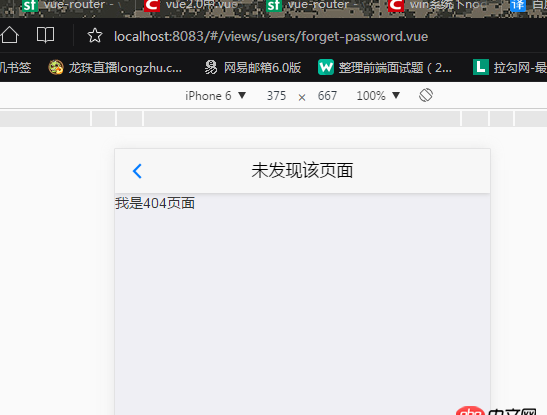
javascript - .vue頁面跳轉問題
瀏覽:82日期:2022-11-16 14:58:06
問題描述



問題解答
回答1:router定義了嗎
回答2:需要配置路由
router.map({ ’/appinfo’: { component: function(resolve) { require([’./pages/Appinfo.vue’], resolve); } }, ’/interface’: { component: function(resolve) { require([’./pages/Interface.vue’], resolve); }, subRoutes: { // 接口配置 ’/setting’: {component: function(resolve) { require([’./pages/InterfaceSetting.vue’], resolve);} }, // 異常監控 ’/exception’: {component: function(resolve) { require([’./pages/InterfaceException.vue’], resolve);} } } }}
標簽:
JavaScript
上一條:css - input間的間距和文字上下居中下一條:javascript - 手淘的lib-flexible用著覺得還OK,但是后臺若是傳的是一段富文本編輯器處理的HTML代碼就會出現字體過于小的情況
相關文章:
1. mysql優化 - mysql count(id)查詢速度如何優化?2. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?3. angular.js - 不適用其他構建工具,怎么搭建angular1項目4. 主從備份 - 跪求mysql 高可用主從方案5. css3 - [CSS] 動畫效果 3D翻轉bug6. node.js - node_moduls太多了7. angular.js - angularjs 用ng-reapt渲染的dom 怎么獲取上面的屬性8. python如何不改動文件的情況下修改文件的 修改日期9. python - django 里自定義的 login 方法,如何使用 login_required()10. android-studio - Android 動態壁紙LayoutParams問題
排行榜
![css3 - [CSS] 動畫效果 3D翻轉bug](http://www.aoyou183.cn/attached/image/news/202304/110831f073.png)
 網公網安備
網公網安備