文章詳情頁
javascript - tabs-當前標簽下邊框如何去除?
瀏覽:89日期:2022-11-15 11:32:50
問題描述

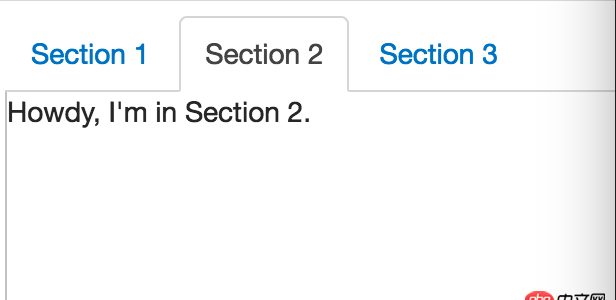
如圖,section2的下面邊框如何去除?這里有實例:http://jsfiddle.net/996Bw/。求解。謝謝。
問題解答
回答1:.nav-tabs>.active>a, .nav-tabs>.active>a:hover, .nav-tabs>.active>a:focus { color: #555555; background-color: #ffffff; border: 1px solid #ddd; border-bottom-color: transparent; cursor: default;}
CSS里把active標簽的border-bottom-color設置為了透明transparent
標簽:
JavaScript
相關文章:
1. 數據庫 - mysql boolean型無法插入true2. .......3. node.js - 在搭建vue.js時,安裝淘寶npm鏡像cnpm,報錯,如何解決呢4. 視頻 - html5 video的autoplay 在智能手機上不運作?5. javascript - jquery選擇的dom元素如何更新?6. python - Django問題 ’WSGIRequest’ object has no attribute ’user’7. python - scrapy中返回函數的返回值8. javascript - H5頁面無縫輪播9. mysql輸入賬號密碼后跳出一大堆內容后但卻進不了mysql?10. mysql服務無法啟動1067錯誤,誰知道正確的解決方法?
排行榜

 網公網安備
網公網安備