文章詳情頁
javascript - 關于webpack打包的問題
瀏覽:93日期:2022-11-13 11:02:07
問題描述
使用webpack在對靜態資源進行打包之后,關于一些比較大的圖片資源,請問路徑如何設置。
因為在開發的時候使用了相對路徑查找資源,而且這張圖片比較大,不能打包到bundle.js中。
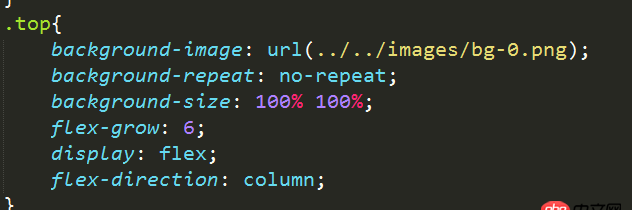
然后把項目放到服務器里的時候,資源就找不到了,請問如何設置才能正常打包,正常引用。我嘗試將url(../../images/bg-0.png)修改成我服務器上的地址url(/static/images/bg-0.png)但是因為打包的時候要查找路徑,這個路徑不正常,直接就不能打包了。。。。請問具體應該怎樣設置大的圖片。
問題解答
回答1:如果圖片資源和代碼是分開的實在不行url就用全路徑吧
標簽:
JavaScript
相關文章:
1. python沒入門,請教一個問題2. python - 關于beautifulsoup獲取文檔內容3. python - 數據無法插入到mysql表里4. mysql - 關于時間的入庫問題,大神們你們存數據庫的時間是取本地的時間,還是取utc的時間?5. python - 如何把152753這個字符串轉變成時間格式15:27:536. mysql優化 - mysql EXPLAIN之后怎么看結果進行優化 ?7. 更新mysql中被別人鎖定的行, 能不能快速失敗直接報錯, 而不是一直等待8. javascript - swiper輪播圖使用左右布局高度不一致9. mysql - 類似于之類的通知系統如何設計數據庫10. MySQL 查詢疑問?
排行榜

 網公網安備
網公網安備