設(shè)置了margin:0 auto;無法居中咋回事?
問題描述
<!DOCTYPE html>
<html>
<head>
<meta charset ="UTF-8">
<title>1.單列等寬布局</title>
<!--樣式-->
<style type="text/css">
.container{
max-width: 960px;<!--設(shè)置最大寬度為960px-->
margin:0 auto;<!--設(shè)置內(nèi)部的塊元素水平居中-->
}
.header{
height:50px;
background-color:#21ff80;
}
.main{
height:600px;
background-color:#80007f;
}
.footer{
height:100px;
background-color:#21ff80;
}
</style>
</head>
<body>
<h4>單列等寬布局基本思路:</h4>
<p>1.頁面的頭部,主體和底部全部放在一個容器中統(tǒng)一設(shè)置<br>
2.容器中的子塊只需要設(shè)置一下高度即可
</p>
<div>
<div>頭部</div>
<div>主體</div>
<div>底部</div>
</div>
</body>
</html>
問題解答
回答1:好了解決了,注釋出了問題,用的Notepad++寫的,直接用快捷鍵注釋,沒注意看。
回答2:你只寫了樣式,但是并沒有使用樣式
相關(guān)文章:
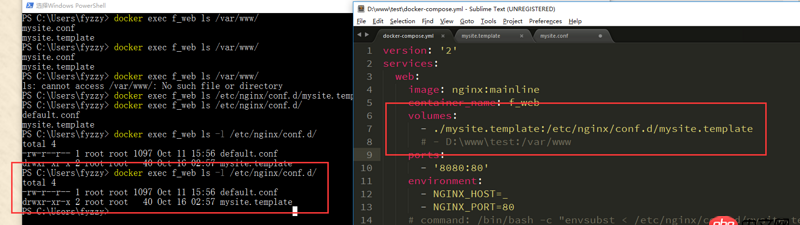
1. vim - docker中新的ubuntu12.04鏡像,運行vi提示,找不到命名.2. docker-compose中volumes的問題3. python 多進(jìn)程 或者 多線程下如何高效的同步數(shù)據(jù)?4. php - 想要遠(yuǎn)程推送emjio ios端怎么搞 需要怎么配合5. node.js - 問個問題 Uncaught (in promise)6. 一個走錯路的23歲傻小子的提問7. android - 添加multidex后在部分機(jī)型上產(chǎn)生anr的問題,該如何解決8. angular.js - node.js中下載的angulae無法引入9. docker-compose 為何找不到配置文件?10. java - Hibernate查詢的數(shù)據(jù)是存放在session中嗎?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備