angular.js - springMVC導(dǎo)出POI的excel,angularjs接收,但是excel打不開xlsx
問題描述
js導(dǎo)出方法:
$scope.showYes = function () { var needFields = getTheNeedFields(); $http.post('/aa.do?fields='+needFields, {responseType: ’arraybuffer’}).then(function (response) {var data = new Blob([response.data], {type: response.headers(’Content-Type’)});var filename = response.headers(’Content-Disposition’).split(’;’)[1].trim().substr(’filename=’.length);FileSaver.saveAs(data, filename); });};
服務(wù)端處理方法:
@RequestMapping('/aa') public void testExportDynamic(HttpServletResponse response) throws IOException {String fileName = System.currentTimeMillis()+'';response.setCharacterEncoding('UTF-8');response.setContentType('application/vnd.openxmlformats-officedocument.spreadsheetml.sheet; charset=UTF-8');response.setHeader('Content-disposition', 'attachment;filename=' + URLEncoder.encode(fileName, 'utf-8')+ '.xlsx');OutputStream os = response.getOutputStream();Map map = new HashMap();String fields = request.getParameter('fields');map.put('fields', fields);//Map對象,帶null的對象List<HashMap> result = userDao.loadDatasBySelectionFields(map);XSSFWorkbook workbook = MehtodApis.exportExcelFile(result, fields);//OutputStream os = new FileOutputStream('D:/export2007_' + System.currentTimeMillis() + '.xlsx');//workbook.write(os);os.close(); }
但是下載的文件是這樣的:

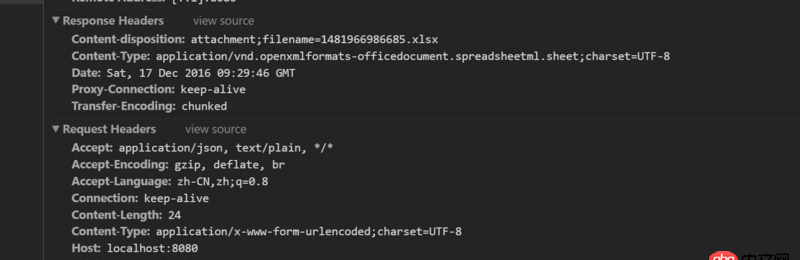
控制臺(tái):

如果我用這種輸出的excel到覺得路徑下,文件是沒問題的。
Map map = new HashMap();String fields = request.getParameter('fields');map.put('fields', fields);//Map對象,帶null的對象List<HashMap> result = userDao.loadDatasBySelectionFields(map);XSSFWorkbook workbook = MehtodApis.exportExcelFile(result, fields);OutputStream os = new FileOutputStream('D:/export2007_' + System.currentTimeMillis() + '.xlsx');workbook.write(os);os.close();
神馬問題呢?怎么處理好呢?
問題解答
回答1:你斷點(diǎn)跟蹤查看內(nèi)存快照看一下你的數(shù)據(jù)有沒有問題和你的打開的excel的版本一致不

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備