android - WebView加載天貓等購物網(wǎng)頁出問題?
問題描述
用WebView加載淘寶等一些購物網(wǎng)站時(shí),可以鏈接到首頁,但從首頁再點(diǎn)擊進(jìn)入詳情頁就無法加載,該怎么解決?

問題解答
回答1:感謝個(gè)各位的解答,目前已經(jīng)解決了,不過還是沒有明白原理,希望有朋友能解釋下原因。之前設(shè)置了這個(gè)方法,顯示是過時(shí)的,且不能正確加載淘寶天貓等一些購物網(wǎng)站:
webView.setWebViewClient(new WebViewClient(){ @Override public boolean shouldOverrideUrlLoading(WebView view, String url) {view.loadUrl(url);return true; }});
后面換成了重載的另一個(gè)方法就ok了,不過還是希望有朋友能解釋下為什么?
@Overridepublic boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) { view.loadUrl(request.toString()); return true;}
也可以直接復(fù)寫下面方法
@Override public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) { handler.proceed(); }
找了篇文章WebView詳解
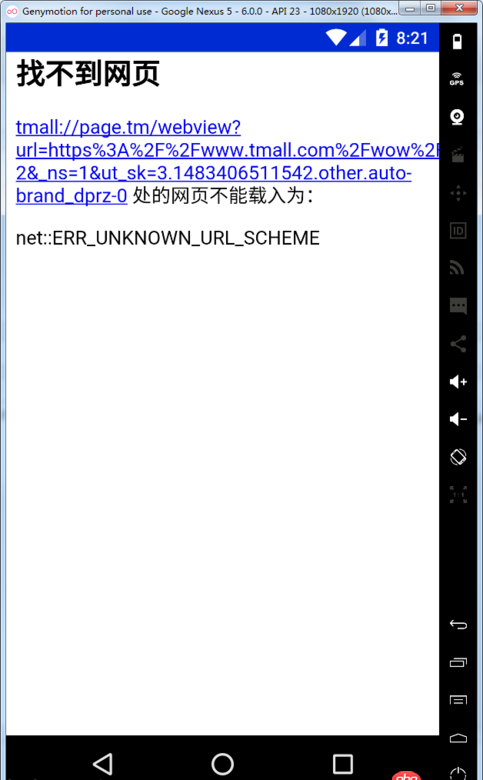
回答2:應(yīng)該是webview不能識(shí)別url開頭的tmall,你可以在webview每次加載的時(shí)候?qū)⑵涮鎿Q成https試試
回答3:這個(gè)tamll是喚醒手機(jī)天貓APP的,因?yàn)槟J(rèn)webview是不支持喚醒任何app的,所以就會(huì)出錯(cuò)。
如果想子啊當(dāng)前頁面打開天貓或者淘寶,你需要把他的鏈接重新解析,可以看到實(shí)際產(chǎn)品的url是問號(hào)后面的 “url?= ” 可以吧url的值解析在調(diào)用webview打開,這個(gè)和喚醒一樣都是一處修改的,都是在shouldOverrideUrlLoading,這里加載url判斷是是不是tmall開頭,如果是你就解析如果不是就判斷是不是http或者h(yuǎn)ttps開頭,然后加載
可以看看這篇文章,之間做過喚醒不過找不到代碼了。
http://www.jianshu.com/p/fd04...
回答4:tmall:// 這個(gè)是天貓app專用的跳轉(zhuǎn)schema協(xié)議,你在webview里肯定是打不開的。
如果你手機(jī)裝了天貓app客戶端,則可以自動(dòng)喚起app打開該頁面
相關(guān)文章:
1. node.js - nodejs,express搭建,為什么ejs模板被解析成pre了?2. javascript - postcss-loader在webpack2的使用.3. angular.js - js 點(diǎn)擊事件onclick=“”,引號(hào)內(nèi)的函數(shù)名字 可以為 變量嗎4. css3 實(shí)現(xiàn)一個(gè)線性漸變出現(xiàn)的問題?5. angular.js - Angular中關(guān)于控制器編寫方式的問題6. android - 如何使用view group的bitmap做一個(gè)倒影效果,同時(shí)忽略scale的view7. linux - 無法使用ifconfig來配置ip信息8. mysql - 關(guān)聯(lián)數(shù)據(jù)表的更新問題9. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時(shí)間會(huì)消失是什么情況?10. mysql - mybatis 查詢 統(tǒng)計(jì)某個(gè)列數(shù)量 ,根據(jù)一個(gè)列,分組查詢,在xml文件如何接收

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備