html - python制作下拉列表,怎樣引用一個json文檔里面的數據來實現。
問題描述
想要在輸入的html弄下拉列表,并且這個下拉列表的數據能引用我的數據庫json。該在我的py文件編寫什么代碼?
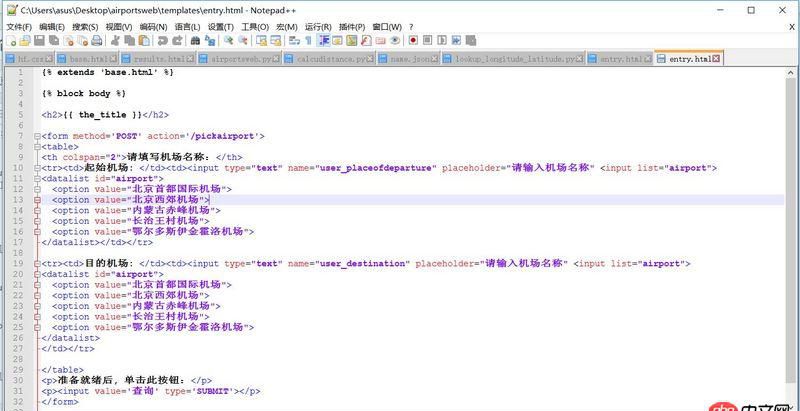
這是我的輸入的html,雖然在網頁上能進行選擇,但這樣一個個填寫太麻煩了
<tr><td>起始機場: </td><td><input type='text' name='user_placeofdeparture' placeholder='請輸入機場名稱' <input list='airport'> <datalist id='airport'> <option value='北京西郊機場'> <option value='內蒙古赤峰機場'> <option value='長治王村機場'> <option value='鄂爾多斯伊金霍洛機場'> </datalist></td></tr> <tr><td>目的機場: </td><td><input type='text' name='user_destination' placeholder='請輸入機場名稱' <input list='airport'> <datalist id='airport'> <option value='北京首都國際機場'> <option value='北京西郊機場'> <option value='內蒙古赤峰機場'> <option value='長治王村機場'> <option value='鄂爾多斯伊金霍洛機場'> </datalist> </td></tr>
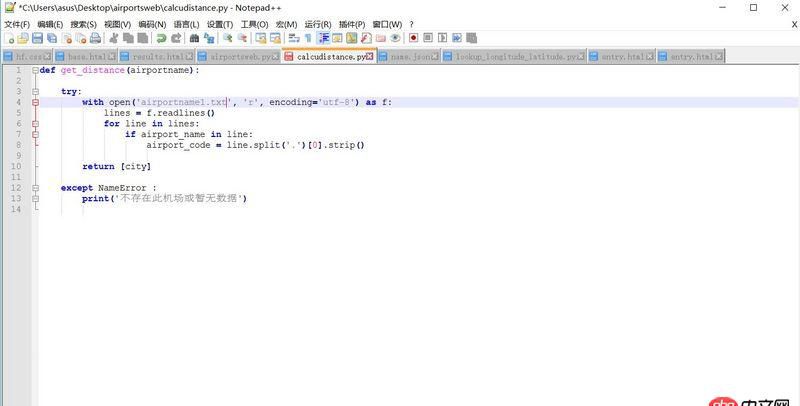
這是我的py文件,本來已經把機場名字都放在這個txt里了,但我的json也有這個,并且這個json以后還要用來計算經緯度。 我有點混亂了,我不清楚是該怎樣去用。懇求幫助。
我有點混亂了,我不清楚是該怎樣去用。懇求幫助。
截取部分json文檔里的內容
{'北京首都國際機場': { 'latitude':40.08010101, 'longitude':116.5849991},'北京西郊機場': { 'latitude':39.96080017, 'longitude':116.2570038}, '內蒙古赤峰機場': { 'latitude':42.23500061, 'longitude':118.9079971},'長治王村機場': { 'latitude':36.24750137, 'longitude':113.1259995},'鄂爾多斯伊金霍洛機場': { 'latitude':39.49, 'longitude':109.8613889},'大同機場': { 'latitude':40.06029892, 'longitude':113.4820023}}
懇求幫助。
問題解答
回答1:首先在python里面把json轉成dict,然后把機場名取出來:
import jsonjson_str = ’{'北京首都國際機場': { 'latitude':40.08010101, 'longitude':116.5849991},'北京西郊機場': { 'latitude':39.96080017, 'longitude':116.2570038}, '內蒙古赤峰機場': { 'latitude':42.23500061, 'longitude':118.9079971},'長治王村機場': { 'latitude':36.24750137, 'longitude':113.1259995},'鄂爾多斯伊金霍洛機場': { 'latitude':39.49, 'longitude':109.8613889},'大同機場': { 'latitude':40.06029892, 'longitude':113.4820023}}’airport_names = json.loads(json_str).keys()// 然后把airport_names傳給模板
然后在html文件里:
<datalist id='airport'> {% for airport_name in airport_names %} <option value='{{ airport_name }}'> {% endfor %}</datalist>

 網公網安備
網公網安備