文章詳情頁
css3 - 微信小程序開發問題
瀏覽:79日期:2022-06-25 08:19:58
問題描述
最近開始開發小程序,由于覺得官方放出的部分組件樣式太丑,決定引入微信官方出的微UI來進行樣式美化,結果發現編輯器里面沒法支持css3的屬性選擇器(*[^])、相鄰兄弟選擇器(+)、后代選擇器(>).不知道是由于編輯器原因無法解析,還是真的沒法支持。微UI不知道有人遇到過類似問題沒
問題解答
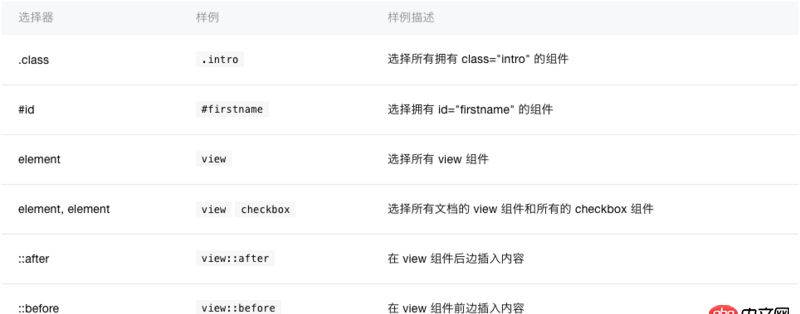
回答1:小程序wxss文檔;小程序官方目前僅支持部分選擇器,如圖:
標簽:
微信
相關文章:
1. python - 獲取到的數據生成新的mysql表2. javascript - js 對中文進行MD5加密和python結果不一樣。3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現 4046. python - (初學者)代碼運行不起來,求指導,謝謝!7. 為啥不用HBuilder?8. python - flask sqlalchemy signals 無法觸發9. python的文件讀寫問題?10. 為什么python中實例檢查推薦使用isinstance而不是type?
排行榜

 網公網安備
網公網安備