文章詳情頁
javascript - 前端如何實現這種美圖秀秀效果
瀏覽:83日期:2022-06-25 08:11:18
問題描述




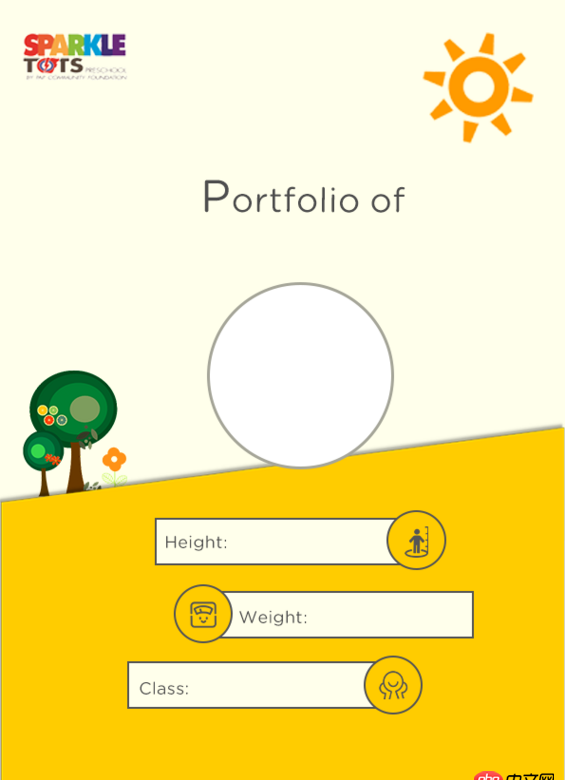
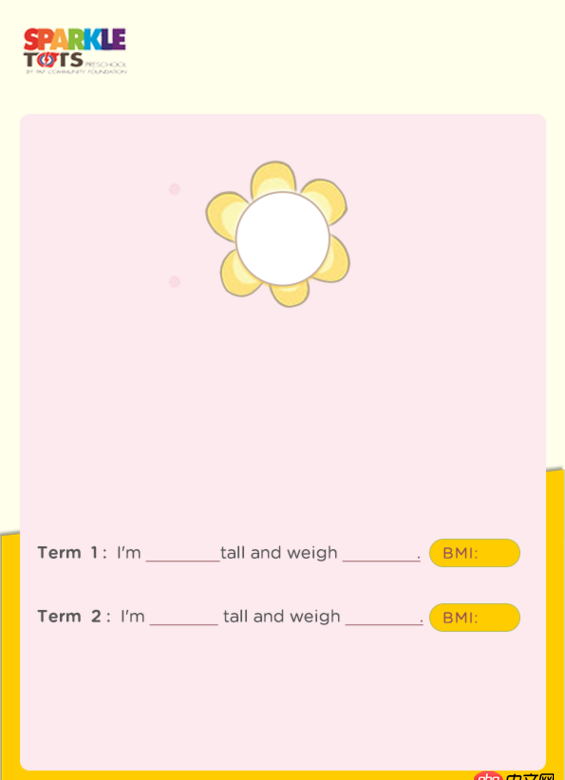
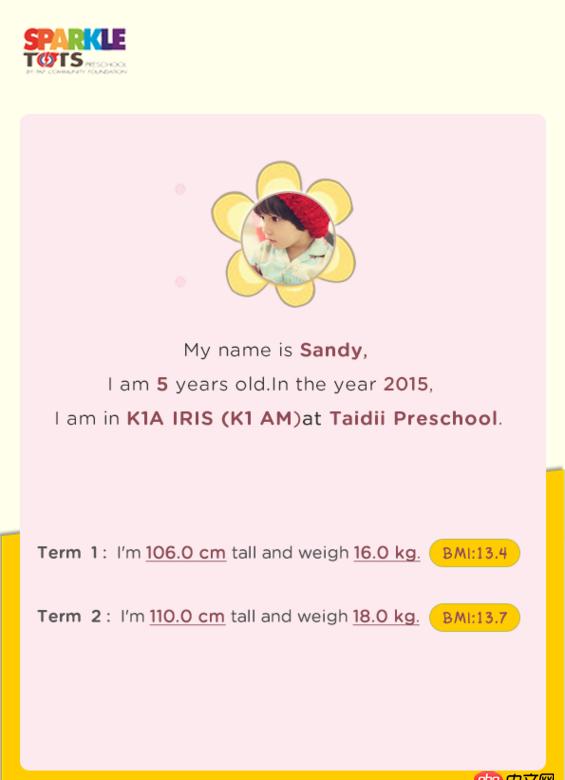
如圖,如何實現給定模板(多種模板),在模板指定位置點擊選擇圖片或者填寫文字?找不到解決辦法,求給個思路
問題解答
回答1:可以考慮用 js模板引擎 如: baiduTemplate(百度)artTemplate(騰訊)juicer(淘寶)doT tmpl handlebars easyTemplate underscoretemplate mustache kissytemplate
數據統一,變量名統一..只是html模板 不一樣就行了..可以寫多個HTML模板...
這也是UI層. 與數據層分離就行了.
回答2:表示還沒理解你到底想問什么!是哪個效果不會寫啊!還是不知道怎么切換模板啊?還是照完照片以后自動填充數據怎么弄啊?還是???
相關文章:
1. python - 獲取到的數據生成新的mysql表2. javascript - js 對中文進行MD5加密和python結果不一樣。3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現 4046. python - (初學者)代碼運行不起來,求指導,謝謝!7. 為啥不用HBuilder?8. python - flask sqlalchemy signals 無法觸發9. python的文件讀寫問題?10. 為什么python中實例檢查推薦使用isinstance而不是type?
排行榜

 網公網安備
網公網安備