文章詳情頁
javascript - vue-cli項目中,獲取微信access_token時遇到的跨域問題
瀏覽:53日期:2022-06-24 14:34:50
問題描述
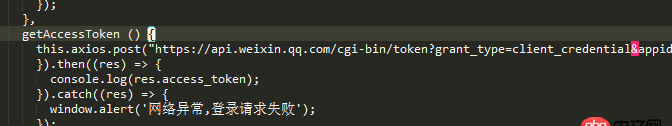
 圖一想通過請求拿到微信的access_token
圖一想通過請求拿到微信的access_token
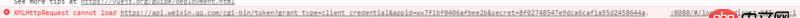
 但是控制臺出現跨域請求失敗
但是控制臺出現跨域請求失敗
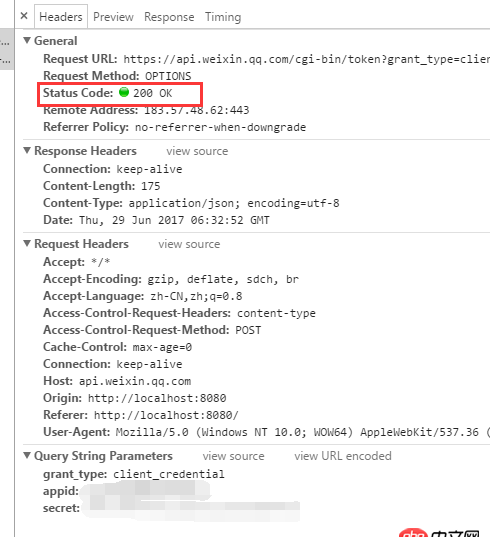
 請求的headers
請求的headers
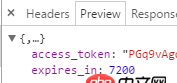
 返回數據正確
返回數據正確
求問大神,vue中的axios能使用jsonp嗎?或者如何解決這個跨域拿到access_token的問題??
問題解答
回答1:access_token 這個東西不建議從前臺獲得,這個需要后臺獲得并進行處理,你請求的字符串中有你微信公眾平臺關鍵信息,后臺模擬http請求去處理,access_token這個一天最多獲取2000次在有效時間到期之前都是有效的你需要把他存儲到數據庫或者什么地方需要的時候判斷是否過期,未過期則直接使用,過期則重新獲取
回答2:關于axios使用jsonp,需要單獨安裝npm包。
npm install jsonp --savevar jsonp = require(’jsonp’);jsonp(’http://www.example.com/foo’, null, function (err, data) { if (err) { console.error(err.message); } else { console.log(data); }});
相關鏈接https://github.com/mzabriskie...
標簽:
微信
相關文章:
排行榜

 網公網安備
網公網安備