老師,flex-shrink: 1; 按視頻操作,不會自動縮放
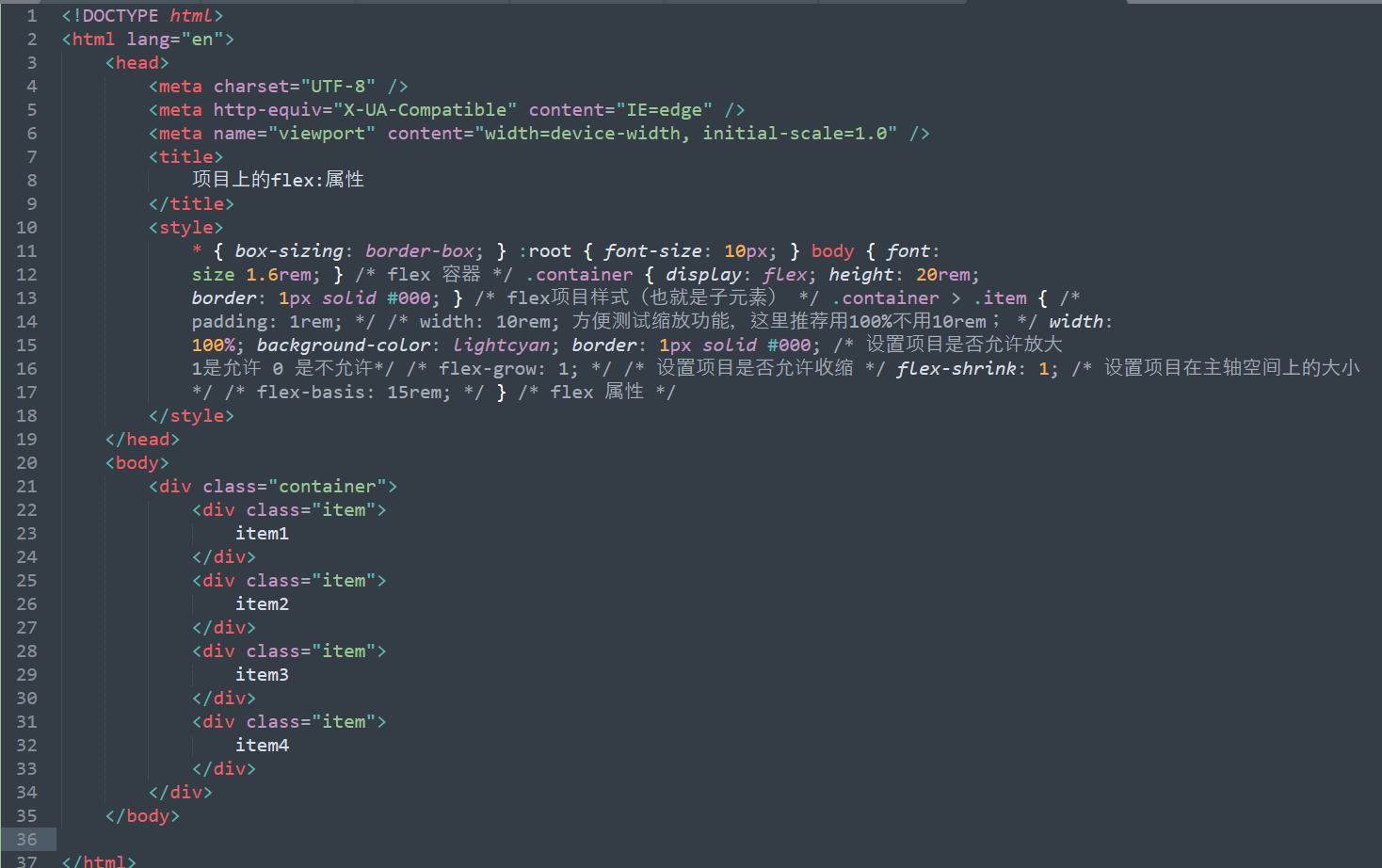
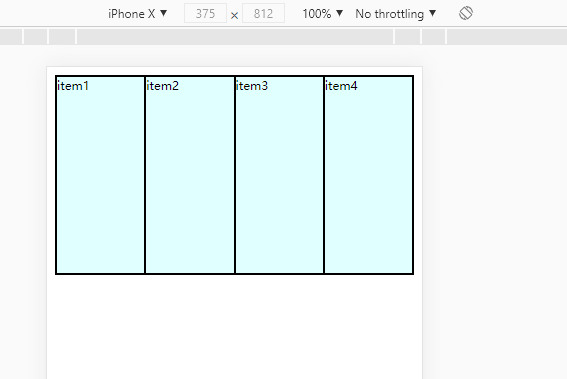
問題描述
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>項目上的flex:屬性</title> <style> * {box-sizing: border-box; } :root {font-size: 10px; } body {font: size 1.6rem; } /* flex 容器 */ .container {display: flex;height: 20rem;border: 1px solid #000; } /* flex項目樣式(也就是子元素) */ .container > .item {/* padding: 1rem; *//* width: 10rem; 方便測試縮放功能,這里推薦用100%不用10rem; */width: 100%;background-color: lightcyan;border: 1px solid #000;/* 設置項目是否允許放大 1是允許 0 是不允許*//* flex-grow: 1; *//* 設置項目是否允許收縮 */flex-shrink: 1;/* 設置項目在主軸空間上的大小 *//* flex-basis: 15rem; */ } /* flex 屬性 */ </style> </head> <body> <div class="container"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> </div> </body></html>
問題解答
回答1:代碼檢查了,可以縮放。你截圖給我看下,或者在檢測下,哪里的問題


相關文章:
1. 我和老師的代碼對照了幾遍沒發現問題,但是瀏覽器打開就有問題了,求解2. $fields = $values = [];這條代碼一直定義不了,一直報錯,老師的源碼也是被報錯的,執行不了,請問該怎么解決這個問題3. 老師你好,請問現在官方JDK哪里下載?現在官網已經不能用了4. 老師你好 請求幫助 在選擇版本和顏色出錯 選擇第二個的時候默認選項顏色不恢復原來的顏色5. 老師,請問我打開browsersync出現這個問題怎么解決啊?6. 老師用的可以提取顏色又可以量像素的軟件是什么?7. 老師可以把數據庫也給我們嗎8. 請老師發一下=TP6.0 搭建個人博客實戰(玉女心經版)的數據庫!謝謝9. 老師,我的int值為什么不一樣10. 老師你好,不是很理解>作用于元素的第一后代?看下面代碼

 網公網安備
網公網安備