angular.js - angularjs scope.$watch取不到input變化的值
問題描述
我想用angularjs和my97datepicker做一個東西,寫了一個direcitve,在點擊選擇完時間之后,把值同步到scope上面。描述的有點亂,看下主要代碼:
javascriptvar datepicker=angular.module('datepicker',[]);datepicker.controller('datepickerCtrl',function($scope){ $scope.date='2014-10-14';});datepicker.directive('datePicker',function(){ return {restrict:'A',link:function(scope,element,attr){ element.bind('click',function(){window.WdatePicker(); }); //問題在這里,無法取到變化的值,而且加上這個,連初始的值都無法顯示出來。 scope.$watch(attr.value,function(newVal){scope.date=newVal; });} };});
在線地址:http://jsfiddle.sinaapp.com/4zz6nvadg/embedded。初學angularjs,每次寫directive都是卡在$watch這里。
問題解答
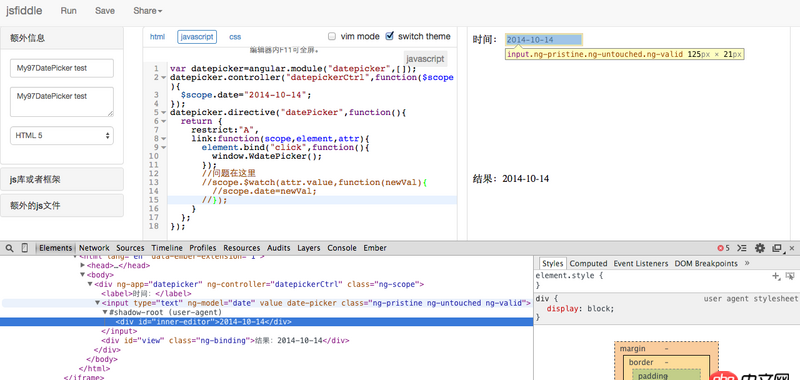
回答1:我不知道怎么解決,因為你用的那個插件我沒有用過,現在也沒時間去研究它。不過我可以告訴你問題出在哪里,你試著自己找找解決方案吧。先看截圖:

知道原因之后,解決辦法就簡單了,要么讓插件把你想要的值寫到 input[value] 去,要么反過來,找到正確的地方去取值去 $watch,具體辦法自己去查詢插件的文檔或源碼吧。
吃了晚飯,幫你看一下插件的源代碼,實際上人家提供了幾個事件回調函數,而且你不必非用 $watch 的,代碼如下:
var datepicker=angular.module('datepicker',[]);datepicker.controller('datepickerCtrl',function($scope){ $scope.date='2014-10-14';});datepicker.directive('datePicker',function(){ return { restrict:'A', link:function(scope, element, attr){ element.bind('click', function () {window.WdatePicker({ onpicked: function () { scope.$apply(scope.date = this.value); }}); }); } };});
Demo: http://jsfiddle.sinaapp.com/4zz6n9usy
想用 $watch 也可以,這樣寫:
var datepicker=angular.module('datepicker',[]);datepicker.controller('datepickerCtrl',function($scope){ $scope.date='2014-10-14';});datepicker.directive('datePicker',function(){ return { restrict:'A', link:function(scope, element, attr){ element.bind('click', function () {window.WdatePicker({ onpicked: function () { scope.$digest(); }}); }); scope.$watch(function () { return element[0].value },function (newValue) { scope.date = newValue; } ); } };});
Demo: http://jsfiddle.sinaapp.com/4zz6n9t9q
注意,這里第一個參數不能是直接 element[0].value,因為這個值是一個 primitive string,而不是 angular 封裝過的對象,所以要用一個 getter 函數顯式的去獲取,否則你拿不到的。
而且這里還必須得依賴插件的回調函數做一下 scope.$digest(),否則 scope.date 不會自動更新。由此可見,還是第一個例子更簡單,性能也更好。
回答2:不知道為何要這么用,這里你需要明確一個概念,屬性和 scope 是不同的,如果要綁定屬性值到 scope 中,需要在 directive 中去做 scope 的聲明,有以下三種方式:
=attr 雙向@attr 單向&attr 函數按照你的思路,可能是下面的方式:
scope: { value: ’=value’}
但即使是做了綁定,還要明白這個元素的 value 的值變更并不是 Angular 默認會做監控的,這個綁定只是說要去綁定這個屬性值對應的變量,當然無法 watch 到 value 的變更。其實用 ng-model 和 ng-change 足夠了。
最終可能是這樣:
<input ng-model='date' date-picker />回答3:
試試把$scope傳進來!$watch是在$scope基礎上的
回答4:沒找到link的詳細文檔,不能確定attr的具體使用方法,不過覺得你可以試試$watch一下element的value。
至于樓上2位,在directive里scope就是它的$scope,attr是link里的一個參數,不需要另外定義。
回答5:樓主你好,請問這個問題最后如何解決,我現在是ng-model取到的值還是undefined
相關文章:
1. python - beautifulsoup獲取網頁內容的問題2. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題3. docker鏡像push報錯4. docker - 如何修改運行中容器的配置5. docker-machine添加一個已有的docker主機問題6. fragment - android webView 返回后怎么禁止重新渲染?7. dockerfile - [docker build image失敗- npm install]8. angular.js - 在終端中用yeoman啟用angular-generator報錯,求解?9. Android "1"=="1" 到底是true還是false10. android studio總是在processes running好久

 網公網安備
網公網安備