文章詳情頁
angular.js - angularjs 路由如何禁止緩存
瀏覽:157日期:2024-10-14 09:25:04
問題描述
如題。angularjs加載不同的路由模板,但是它總是使用緩存,重新加載頁面都沒用。這樣豈不是都取不到數據庫的最新數據。如何才能禁止路由機制使用緩存?
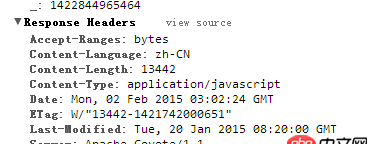
某個js文件的響應頭。加載模板時只有請求js和css文件,不發頁面請求了。
問題解答
回答1:angular默認的模板加載都會被緩存起來,使用的緩存服務是$tempalteCache, 發送模板請求的服務是$templateRequest,你可以有兩種方案:
1.每次發送$http請求模板完成后,你調用$tempalteCache.remove(url) 或removeAll清除所有模板緩存2.使用$provide.decorator改寫原生的$templateRequest,禁掉緩存,$templateRequest的源碼,你可以看到它默認使用$tempalteCache作為緩存,你可以去掉它
回答2:。。。。。。。你用angular,然后把數據寫模板里,跟沒用有什么區別?應該數據寫在route的resolve里,在模板里綁定。
回答3:在你的模板頁面后面加個時間參數頁面就會每次都重新加載,不知掉你是不是這個意思
when(’/data’, { templateUrl: ’partial/customer_ask.html?t=’ + Math.floor(Date.now() / 1000), controller: ’dataController’}).
上一條:angular.js - 使用angularjs,為什么報controller沒定義?下一條:angular.js - angular指令的compile的參數(tElement,tAttrs)和link中的參數(scope,iElement,iAttrs)究竟有什么區別?
相關文章:
1. python的文件讀寫問題?2. javascript - jquery hide()方法無效3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. 怎么用css截取字符?5. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?6. python - 獲取到的數據生成新的mysql表7. CSS3可否做出這個效果?8. window下mysql中文亂碼怎么解決??9. javascript - 圖片鏈接請求一直是pending狀態,導致頁面崩潰,怎么解決?10. javascript - 請問 chrome 為什么會重復加載圖片資源?
排行榜

 網公網安備
網公網安備