angular.js - angularjs 路由使用resolve后報錯
問題描述
路由的定義配置如下:
app.config([’$routeProvider’,function($routeProvider) //路由配置{ $routeProvider.when(’/tickets’, { templateUrl: ’tickets_list.jsp’, controller: ’ticketDetailController’, resolve:{data:function($http) {return $http.get(’ticket.action?method:projectTickets’);} } })}]);
然后在controller里賦值:
app.controller(’ticketDetailController’, function($scope,data) { $scope.data=data.data;}
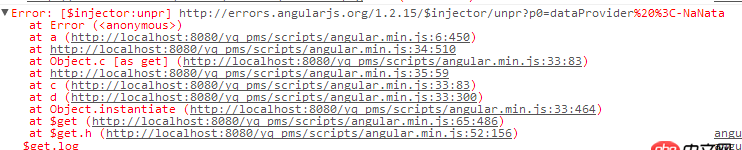
我用chrome跟蹤過執行,一直到賦值語句都沒有問題,但是controller創建完畢,就會報錯
$scope.data之后和tickets_list.jsp頁面進行數據綁定,以ng-repeat顯示。不知道這個錯誤是為什么?謝謝回答~
問題解答
回答1:在stackoverflow上找到了解答。詳情地址
因為在配置里已經申明了controller,所以無需在jsp頁面中再使用ng-controller進行申明。將指令刪除即可。希望對其他人有幫助。
回答2:resolve: { data: function ($http) {return $http.get(’ticket.action?method=projectTickets’).then(function (data) { return data;}, function () { return {};}); }}
http://stackoverflow.com/questions/17742787/angularjs-resolve-in-routeprovider-detecting-success-failure
相關文章:
1. docker gitlab 如何git clone?2. 關于docker下的nginx壓力測試3. angular.js - angularjs的自定義過濾器如何給文字加顏色?4. docker不顯示端口映射呢?5. nignx - docker內nginx 80端口被占用6. javascript - windows下如何使用babel,遇到了困惑7. dockerfile - [docker build image失敗- npm install]8. debian - docker依賴的aufs-tools源碼哪里可以找到啊?9. 老師您的微信號是多少?10. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!

 網公網安備
網公網安備