文章詳情頁
angular.js - angularjs ng-repeat 不能刷新
瀏覽:144日期:2024-10-08 11:39:48
問題描述
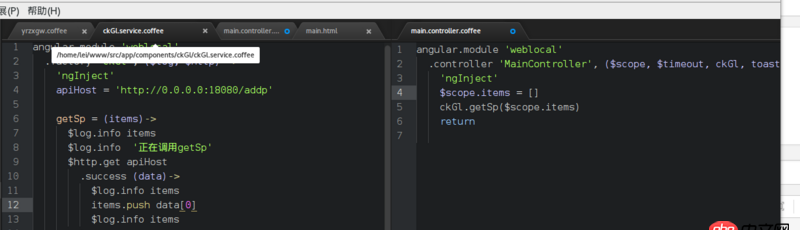
如圖,我直接push數組是可以正常刷新頁面的。但是如果我將一個新數組直接賦值個$scope.items就不是刷新頁面了。

問題解答
回答1:答案在評論里
你用的是 Angular 呀,promise 利用起來啊:
// in your servicefunction getSp() { return $http.get(apiHost)}
// in your controller$scope.items = ckGL.getSp().then(response => response[0])
就這個意思,log 啥的你看情況加
回答2:題主是把Controller的scope傳到Service,不如把Service的方法拿到Controller。比如:
$scope.getSp = ckGl.getSp$scope.getSp($scope.items)回答3:
賦值后再console一下$scope.items的值看看有沒有付錯值試試…單單這么寫很難知道你的問題是出現在哪。正常是會觸發渲染的
回答4:因為js里面,對象賦值是引用,ng監視可以理解為地址監視,所以原來的數組沒變就不會觸發ngrepeat了
相關文章:
1. python - 關于beautifulsoup獲取文檔內容2. mysql - 僅僅只是把單引號與反斜杠轉義不用prepare statement能否避免sql注入?3. Python爬取網頁requests亂碼4. java - springMVC配置的controller無法返回jsp文件5. javascript - 項目用IE瀏覽器打開修改前端內容,后臺數據修改了,但是前端頁面內容不變,用谷歌瀏覽器測試前端頁面可以刷新,求大神解決。6. MySQL 中怎么修改字段名,不更改屬性?7. 如何通過Java編碼生成Jmeter儀表板報告。(不是Windows或Shell命令)8. javascript - 看一些高手寫代碼單獨用 “$”和“_” 來表示變量,什么時候單獨使用這兩個字符?9. nginx - openresty無法使用require10. 面向對象編程 - java動態加載和類型轉換問題?
排行榜

 網公網安備
網公網安備