文章詳情頁
angular.js - angular指令link事件綁定問題
瀏覽:132日期:2024-10-08 09:14:52
問題描述
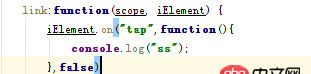
1、為什么設置阻止冒泡會報錯
 為什么加事件綁定時,設置第三個三個參數(false、true)會報錯,不設置沒問題
為什么加事件綁定時,設置第三個三個參數(false、true)會報錯,不設置沒問題
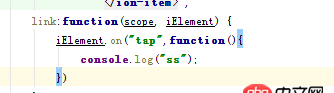
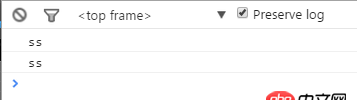
2、為什么綁定tap事件會觸發兩次
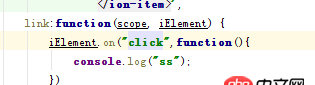
 如果改為click就會正常
如果改為click就會正常


問題解答
回答1:1 .on( events [, selector ] [, data ], handler )on方法的api,最后一個參數代表事件回調阻止冒泡的方法為2 .on('tap',function(e){e.stopPropagation();})3 如果不是使用IScroll的話,建議使用click,如果使用ISroll的話,配置click:true
相關文章:
1. 網頁爬蟲 - Python小白用Scrapy爬蟲返回的是空元素,請問各位大神哪里出了問題?2. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””3. dockerfile - [docker build image失敗- npm install]4. javascript - vue2.0動態加載多個相同組件,給組件中的data輸入不同的值,關閉非最后一個組件時,銷毀的值是最后一個組件值。5. javascript - nodejs關于進程間發送句柄的一點疑問6. debian - docker依賴的aufs-tools源碼哪里可以找到啊?7. 【python小白】 問關于導入嵌套的包的問題8. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!9. javascript - QQ第三方登錄的問題10. python3.x - 如何在云服務器上運行python腳本?
排行榜

 網公網安備
網公網安備