文章詳情頁
angular.js - ng-repeat用于option標(biāo)簽。
瀏覽:58日期:2024-10-08 08:51:53
問題描述
代碼是這樣的: 頁面上顯示是這樣的:
頁面上顯示是這樣的:

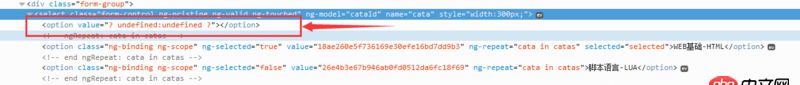
控制臺查看元素是這樣的:
 多出來一個循環(huán)。請問出現(xiàn)這個循環(huán)的原因是什么?有沒有好的解決辦法?angular版本1.4.5
多出來一個循環(huán)。請問出現(xiàn)這個循環(huán)的原因是什么?有沒有好的解決辦法?angular版本1.4.5
問題解答
回答1:自己解決了:添加:
<option value=''>選擇</option>回答2:
為什么用ng-repeate 可以用ng-options 。如果用ng-options的話記得寫一個默認(rèn)的請選擇項。
回答3:你的第一次獲取數(shù)據(jù)的時候,能全部顯示出來嗎
相關(guān)文章:
1. node.js - ionic2 創(chuàng)建項目 ionic server 報這個錯 有朋友可以幫忙看看嗎!2. android - 在搜索時如何隱藏底部BottomNavigationBar3. 關(guān)于Mysql聯(lián)合查詢4. javascript - 在top.jsp點擊退出按鈕后,right.jsp進行頁面跳轉(zhuǎn),跳轉(zhuǎn)到login.jsp5. java - 白盒加密源碼或者庫6. python - 關(guān)于beautifulsoup獲取文檔內(nèi)容7. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat8. android - WebView偶爾無法加載,沒有發(fā)起請求9. javascript - 這種布局該怎么實現(xiàn)最自然?10. linux - 下面這條shell命令怎么用python寫啊?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備