angular.js - Angular路由和express路由的組合使用問題
問題描述
想用Angular的路由里面監(jiān)聽url變化來獲取不同的ejs模版,但是當(dāng)url一變化express的路由也會作出反應(yīng),想問下該怎么做才能在url變成/phone時不進(jìn)入express的路由。
public/javascript/app.js
angular.module(’ngApp’,[]).config([’$routeProvider’,function($routeProvider) { $routeProvider.when(’/’, {templateUrl: ’pages/index’,controller: ’PhoneListCtrl’}).when((’/phone’, {templateUrl: ’pages/phone-detail’,controller: ’PhoneDetCtrl’})).otherwise({redirectTo: ’/’})}])
routes/index.js
var express = reqsuire(’express’);var router = express.Router();router.get(’/pages/phone-detail’, function(req, res, next) { res.render('phone-detail', {title: ’艾希’});})module.exports = router;
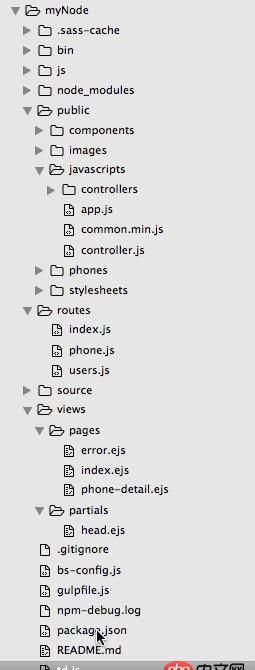
下面圖片是結(jié)構(gòu),模版都在view/pages下

問題解答
回答1:兩個問題1.angularjs和ejs怎么想都感覺重復(fù)了,用angularjs的話就可以使用html+ajax方式,用ejs就可以使用ejs+ajax,說起來不用兩個都用。2.按說兩個都用,angularjs的route設(shè)置,加載的頁面是將子頁面異步加載到父頁面的<ng-view>中的,而ejs是整個瀏覽器窗口的渲染,相當(dāng)于跳頁面了,確實會有沖突。
我暫時能想到的解決方法是,主頁面用ejs跳轉(zhuǎn),子頁面采用ng-route進(jìn)行異步加載,但是缺點就是在ejs和angular的route設(shè)置中不能設(shè)置otherwise。
相關(guān)文章:
1. mysql優(yōu)化 - mysql count(id)查詢速度如何優(yōu)化?2. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應(yīng)用上有什么區(qū)別?3. angular.js - angularjs 用ng-reapt渲染的dom 怎么獲取上面的屬性4. 主從備份 - 跪求mysql 高可用主從方案5. css3 - [CSS] 動畫效果 3D翻轉(zhuǎn)bug6. node.js - node_moduls太多了7. python如何不改動文件的情況下修改文件的 修改日期8. python - django 里自定義的 login 方法,如何使用 login_required()9. angular.js - 不適用其他構(gòu)建工具,怎么搭建angular1項目10. css3 - css before作為父級元素的背景色遮住了文字怎么辦?
![css3 - [CSS] 動畫效果 3D翻轉(zhuǎn)bug](http://www.aoyou183.cn/attached/image/news/202304/110831f073.png)
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備