文章詳情頁
angular.js - 怎樣實現點擊 “分數” 后按分數升序和降序排列?
瀏覽:134日期:2024-10-06 18:44:21
問題描述
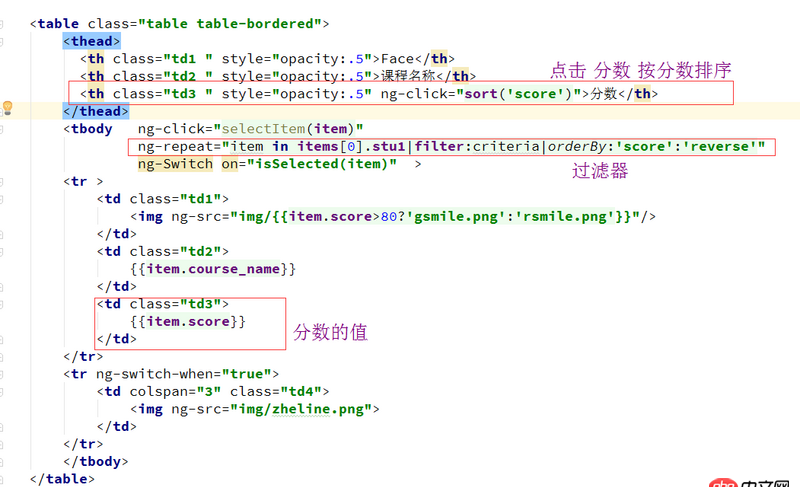
如下代碼實現了刷新自動降序排列,如何實現點擊事件,點擊后才升序和降序排列?

問題解答
回答1:首先,樓上說的對,你ng-repeat放錯位置了,應該放在tr了。
ng-click如果只是按分數排序,可以不傳參數;如果課程名和臉也排序,那就傳參數,調同一個方法。
分數排序這個地方,controller里聲明一個排序標識,升序或者降序都可以,用來記錄當前在排序的狀態的。出發sort()這個排序方法的時候先判斷狀態,根據狀態來判斷排序方式。并把標識放到’score’那個位置,后面那個翻轉不要了。
orderBy:sortFlag
controller里面切換sortFlag的值。
$scope.sortFlag = ’score’; //聲明標識變量并初始化排序方式$scope.sort = function(){ $scope.sortFlag = $scope.sortFlag === ’score’ ? ’-score’ : ’score’; //’-score’ 減號,變換排序方式}回答2:
你ng-repeat的位置放錯了吧,應該放在tr那里吧
相關文章:
1. python - 獲取到的數據生成新的mysql表2. javascript - js 對中文進行MD5加密和python結果不一樣。3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現 4046. python - (初學者)代碼運行不起來,求指導,謝謝!7. 為啥不用HBuilder?8. python - flask sqlalchemy signals 無法觸發9. python的文件讀寫問題?10. 為什么python中實例檢查推薦使用isinstance而不是type?
排行榜

 網公網安備
網公網安備