文章詳情頁
angular.js - Angular中關于控制器編寫方式的問題
瀏覽:116日期:2024-10-03 09:19:03
問題描述
我是Angular初學者,在學習中有個關于定義控制器的寫法問題。
在剛接觸的時候,書上是這樣寫控制的:
var myApp = angular.module(’MyApp’, []);myApp.controller(’MyController’, function($scope){ // todo...})
后來在一些網絡上的文章,是這樣寫的:
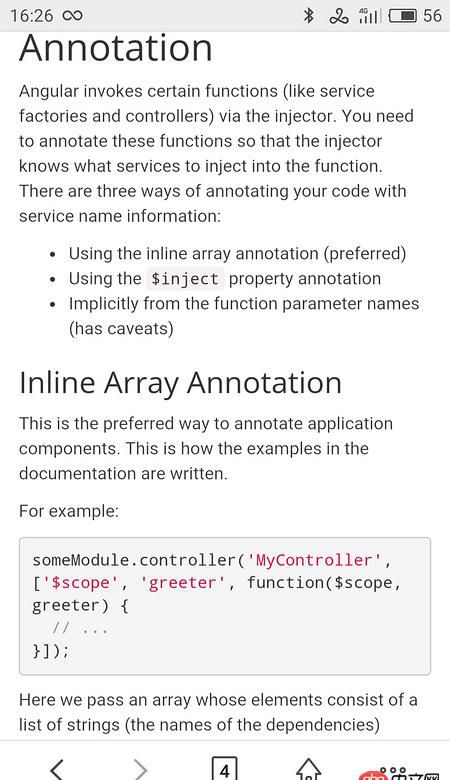
var myApp = angular.module(’MyApp’, []);myApp.controller(’MyController’, [’$scope’, function($scope){ // todo...}]);
那么問題來了,后者加了個[],是個什么意思?這兩種寫法有什么不同呢?
在練習中發現同樣的實現用這兩種都可以。
問題解答
回答1:第二種寫法叫inline-annotation,看文檔依賴注入

這種寫法的主要目的是為了避免源碼壓縮(uglify)時變量名被替換,導致依賴注入失敗的問題。
如果對實現有興趣,可以看手寫依賴注入
回答2:是要注入的依賴,這種寫法利于以后的代碼壓縮
相關文章:
1. php - 想要遠程推送emjio ios端怎么搞 需要怎么配合2. python沒入門,請教一個問題3. python - 速度最快的啟動界面GUI4. mysql - 關于時間的入庫問題,大神們你們存數據庫的時間是取本地的時間,還是取utc的時間?5. python - 如何把152753這個字符串轉變成時間格式15:27:536. mysql - 類似于之類的通知系統如何設計數據庫7. Javascript 比較不同編碼的字符串8. mysql優化 - mysql EXPLAIN之后怎么看結果進行優化 ?9. python - 關于beautifulsoup獲取文檔內容10. python - 數據無法插入到mysql表里
排行榜

 網公網安備
網公網安備