angular.js - 請(qǐng)問(wèn)ng-click="alterCheck()"和ng-click="check=true"有什么不同?
問(wèn)題描述
<section ng-app='app' ng-controller='ctrl'> <p ng-show='check && form.$invalid'></p> <form name='form' ng-submit='init()'> <input type='text' ng-model='text' required/> <!-- <input type='submit' ng-click='alterCheck()'/> --> <input type='submit' ng-click='check=true'/> </form></section>angular.module(’app’, []).controller(’ctrl’, function($scope){ $scope.check = false; $scope.init2 = function() { $scope.text = ’’; } $scope.init = function() { $scope.init2(); $scope.check = false; } $scope.alterCheck = function() { $scope.check = true; }})
在實(shí)際項(xiàng)目中,使用 ng-click='check=true' 的方法會(huì)造成點(diǎn)擊后 p 處于顯示的狀態(tài),而 ng-click='alterCheck()' 則不會(huì),請(qǐng)問(wèn)這是什么原因呢?上述代碼無(wú)法復(fù)現(xiàn)我所說(shuō)的現(xiàn)象。有什么額外的原因可能造成這一現(xiàn)象嗎?
問(wèn)題解答
回答1:我在這個(gè)例子里可以重現(xiàn)類似你描述的問(wèn)題(因?yàn)橹坝龅竭^(guò),所以多看了幾眼):
<p ng-controller='DemoCtrl'> <ul> <li ng-repeat='item in items'> <input type='radio' name='group' ng-model='item.checked' ng-click='checkIndex = $index'>{{ item.name }} <!-- <input type='radio' name='group' ng-model='item.checked' ng-click='changeCheckIndex($index)'>{{ item.name }} --> </li> </ul> checkIndex: {{ checkIndex }}</p>
var demo = angular.module(’myApp’, []);demo.controller(’DemoCtrl’, function($scope, $timeout){ $scope.checkIndex = 0;$scope.changeCheckIndex = function(index){$scope.checkIndex = index; };$scope.items = [{name: ’Beijing’,checked: false },{name: ’Shanghai’,checked: false },{name: ’Taiyuan’,checked: false }];});
這是一個(gè)很簡(jiǎn)單的demo,通過(guò)ng-repeat顯示一組單選框,通過(guò)點(diǎn)擊點(diǎn)選按鈕,在下面的checkIndex: {{ checkIndex }}中顯示選中的單選框的$index。在線demo看這里:jsfiddle
如果運(yùn)行當(dāng)前的代碼,會(huì)發(fā)現(xiàn),{{ checkIndex }}壓根沒(méi)有變化,無(wú)論你怎么使勁點(diǎn),戳破鼠標(biāo)也沒(méi)用
但如果template換成我注釋掉的那部分代碼,改用changeCheckIndex方法,{{ checkIndex }}就變化了。
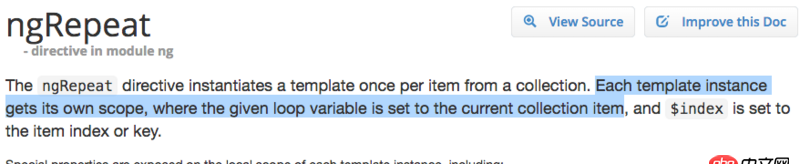
那么問(wèn)題來(lái)了,如何造成這個(gè)局面的?我們還是要回到文檔去(最近發(fā)現(xiàn)ng的文檔還是不錯(cuò)的):

我認(rèn)為原因在于checkIndex = $index的寫法,使得checkIndex是一個(gè)在每個(gè)template instance中獨(dú)立$scope下的變量,并不是我們?cè)贑ontroller里定義的那個(gè)。
文檔地址: ngRepeat
回答2:值的復(fù)制和對(duì)象的引用的區(qū)別,這個(gè)問(wèn)題不好回答啊,重現(xiàn)不了錯(cuò)誤,只能大概覺(jué)得。
相關(guān)文章:
1. python - django 里自定義的 login 方法,如何使用 login_required()2. android-studio - Android 動(dòng)態(tài)壁紙LayoutParams問(wèn)題3. sql語(yǔ)句如何按or排序取出記錄4. angular.js - 不適用其他構(gòu)建工具,怎么搭建angular1項(xiàng)目5. 主從備份 - 跪求mysql 高可用主從方案6. python如何不改動(dòng)文件的情況下修改文件的 修改日期7. mysql優(yōu)化 - mysql count(id)查詢速度如何優(yōu)化?8. css3 - [CSS] 動(dòng)畫效果 3D翻轉(zhuǎn)bug9. mysql主從 - 請(qǐng)教下mysql 主動(dòng)-被動(dòng)模式的雙主配置 和 主從配置在應(yīng)用上有什么區(qū)別?10. node.js - node_moduls太多了

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備