angular.js - JS或者angular如何寫遞歸呢?
問題描述

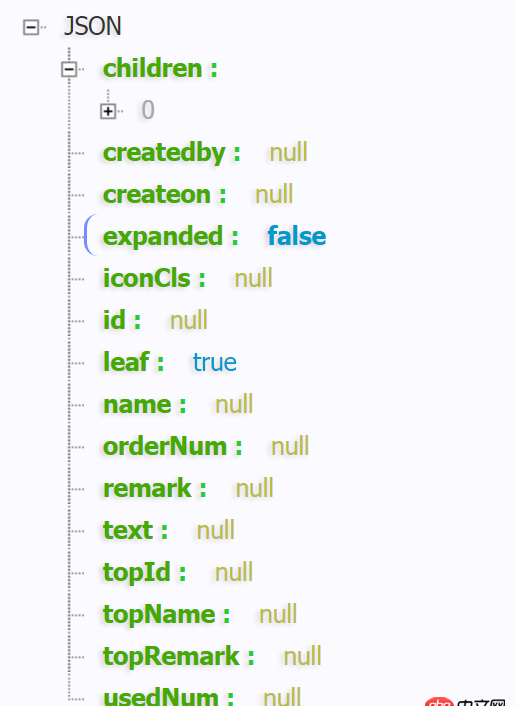
如圖是一個對象,每個子節點里面都有一個children的數組,數組都是這樣模式的對象組合。
最低端的children.length=0.我需要 依次按照節點來把對象添加到一個集合里面,比如angular的 $scope.list=[];
我現在是這樣寫的。能用,但是順序不對啊 有些節點比較后的,但是靠前,以至于顯示不對啊:
cycle(data);function cycle(projection) { console.log('現在第幾:'+times,projection.name); times += 1; if(times < 15) {for(var k in projection) { if(k == 'children') {//console.log('find k.value is:', projection[k]);if(projection[k].length > 0) { for(var i = 0; i < projection[k].length; i++) {//console.log('size>0:name', projection[k][i].name, projection[k][i]);cycle(projection[k][i]);$scope.dd.push(projection[k][i]); }} }} } }console.log('sfdsfsdfsdfsdf:', $scope.dd); });
需求是:要依次按照金字塔的節點加到$scope.list.push();里面,而不能第三層的節點對象 先于第二層對象加到里面。如何完善這個東東?
問題解答
回答1:消滅零回復草草草草草草草草草草草草
相關文章:
1. docker-compose中volumes的問題2. vim - docker中新的ubuntu12.04鏡像,運行vi提示,找不到命名.3. python 多進程 或者 多線程下如何高效的同步數據?4. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????5. docker-compose 為何找不到配置文件?6. php - 想要遠程推送emjio ios端怎么搞 需要怎么配合7. java - Hibernate查詢的數據是存放在session中嗎?8. 一個走錯路的23歲傻小子的提問9. angular.js - node.js中下載的angulae無法引入10. android - 添加multidex后在部分機型上產生anr的問題,該如何解決

 網公網安備
網公網安備