angular.js - ng-file-upload 如何實現多圖片上傳
問題描述
ng-file-upload 如何實現多圖片上傳?
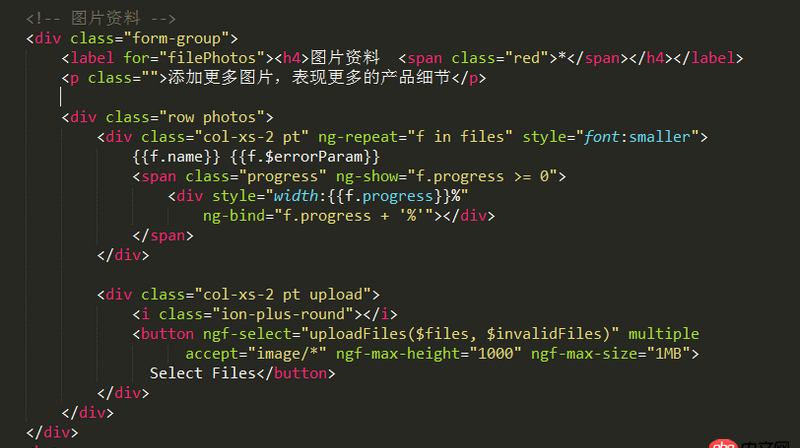
我的代碼:html:
<p class='row photos'><p ng-repeat='f in detailImgs' style='font:smaller'> {{f.name}} <img ngf-src='http://www.aoyou183.cn/wenda/f.file' ngf-resize='{width: 40, height: 40, quality: 0.9}' ngf-no-object-url='true or false' ></p><p class='col-xs-2 pt upload'> <i class='ion-plus-round'></i> <p ngf-select ng-model='detailImgs' ngf-multiple='true'>Select</p></p> </p>
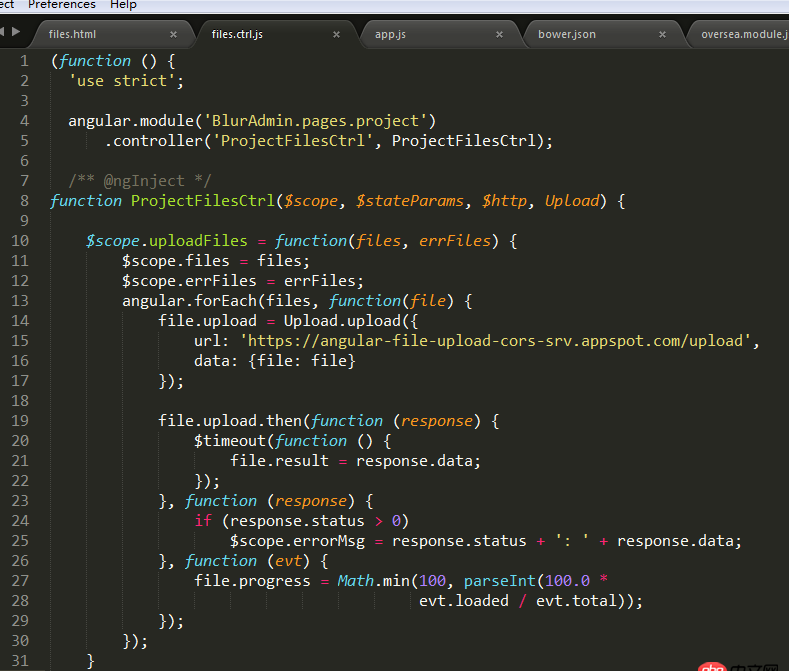
javascript:
$scope.detailImgs = [];
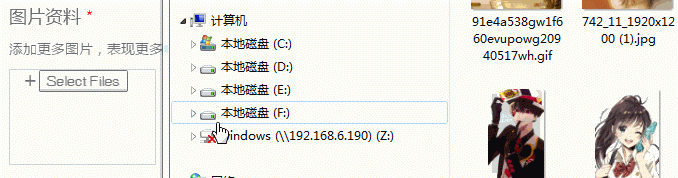
這樣寫的話,還是單圖片,不能上傳多張。點擊上傳會把之前傳的那張圖片去掉了。
ng-file-upload地址:https://github.com/danialfarid/ng-file-upload#usageng-file-upload給的地址:http://jsfiddle.net/danialfarid/2vq88rfs/136/
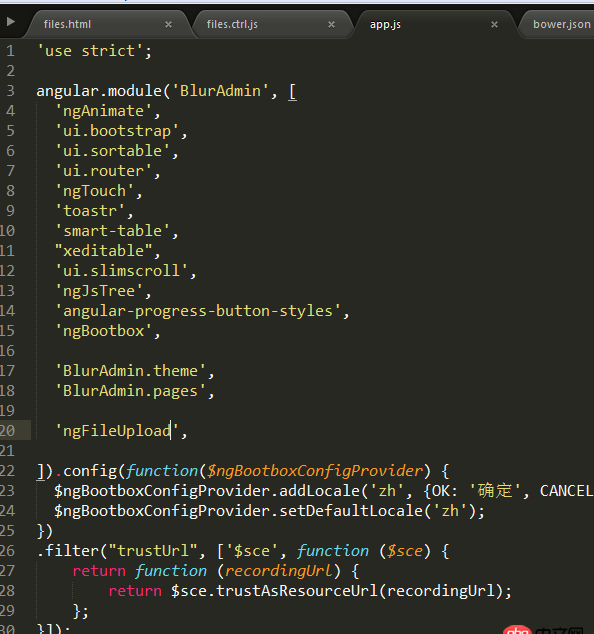
補充我寫的代碼,html部分稍微改了下。關鍵部位沒有修改。



問題解答
回答1:我一字不差的按照官方給的都可以啊http://jsfiddle.net/danialfar...或許你是其他配置錯了,有更詳細的代碼嗎?另外
ngf-src='http://www.aoyou183.cn/wenda/f'
不需要加上.file吧
回答2:自己寫個例子:https://github.com/hjzheng/CU...
代碼:https://github.com/hjzheng/CU...
views目錄的index.ejs頁面有ng-file-upload的用法
npm installbower installnpm start回答3:
請問一下 用這個插件怎么進行壓縮圖片呢?
相關文章:
1. docker-compose中volumes的問題2. vim - docker中新的ubuntu12.04鏡像,運行vi提示,找不到命名.3. python 多進程 或者 多線程下如何高效的同步數據?4. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????5. docker-compose 為何找不到配置文件?6. php - 想要遠程推送emjio ios端怎么搞 需要怎么配合7. java - Hibernate查詢的數據是存放在session中嗎?8. 一個走錯路的23歲傻小子的提問9. angular.js - node.js中下載的angulae無法引入10. android - 添加multidex后在部分機型上產生anr的問題,該如何解決

 網公網安備
網公網安備