angular.js - angular TypeError: Cannot read property ’id’ of undefined?
問題描述
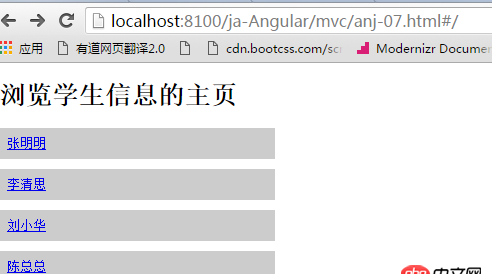
demo功能描述:在一個頁面中實現(xiàn)學(xué)生信息瀏覽的功能。首先,以列表的方式顯示全部學(xué)生的姓名;然后,當(dāng)在列表單擊某個學(xué)生姓名時,進入改學(xué)生的詳細資料頁。顯示該學(xué)生的全部資料。5-7.html
<!DOCTYPE html><html lang='en' ng-app='a5_7'><head> <meta charset='UTF-8'> <title>Title</title> <script type='text/javascript' src='http://www.aoyou183.cn/bower_components/angular/angular.min.js'></script> <script type='text/javascript' src='http://www.aoyou183.cn/bower_components/angular-route/angular-route.min.js'></script> <style>body{ font-size:13px;}.show{ background-color:#cccccc; padding:8px; width:260px; margin:10px 0;} </style></head><body> <h1>瀏覽學(xué)生信息的主頁</h1><p ng-view></p></body><script type='text/javascript'>var a5_7 = angular.module(’a5_7’,[’ngRoute’]); a5_7.controller(’c5_7_1’,[’$scope’, function($scope){$scope.students = students; }]); a5_7.controller(’c5_7_2’,[’$scope’, function($scope,$routeParams){for(var i=0; i<students.length; i++){// console.log(students.student[i]); if(students[i].stuId == $routeParams.id){$scope.student = students[i];break; }} }]); a5_7.config([’$routeProvider’, function($routeProvider){$routeProvider.when(’/’,{ controller:’c5_7_1’, templateUrl:’5-7-1.html’}).when(’/view/:id’,{ controller:’c5_7_2’, templateUrl:’5-7-2.html’, publicAccess:true}).otherwise({ redirectTo:’/’}); }]); var students = [{ stuId:1000, name:’張明明’,sex:’女’,score:60},{ stuId:1001, name:’李清思’,sex:’女’,score:80},{ stuId:1002, name:’劉小華’,sex:’男’,score:90},{ stuId:1003, name:’陳總總’,sex:’男’,score:70} ]</script></html>
5-7-1.html
<p ng-repeat='stu in students' class='show'> <a href='http://www.aoyou183.cn/wenda/14218.html#view/:id'>{{stu.name}}</a></p>
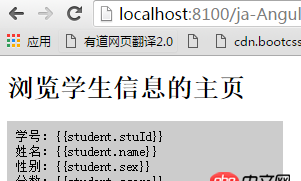
5-7-2.html
<p class='show'> <p>學(xué)號:{{student.stuId}}</p> <p>姓名:{{student.name}}</p> <p>性別:{{student.sex}}</p> <p>分數(shù):{{student.score}}</p></p>
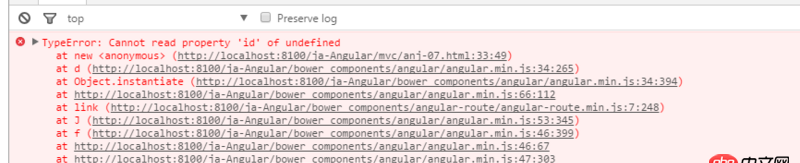
操作步驟:1.先打開5-7.html2.點擊學(xué)生姓名 3.控制臺報錯:
3.控制臺報錯:


這是什么原因?qū)е碌模瑫沁@句的問題嗎?href='http://www.aoyou183.cn/wenda/14218.html#view/:id'
問題解答
回答1:a5_7.controller(’c5_7_2’,[’$scope’, function($scope,$routeParams){//沒有注入$routeParams
請更改為
a5_7.controller(’c5_7_2’,[’$scope’,’$routeParams’, function($scope,$routeParams){
相關(guān)文章:
1. javascript - ionic1的插件如何遷移到ionic2的項目中2. java - 如何在Fragment中調(diào)用Activity的onNewIntent?3. javascript - h5上的手機號默認沒有識別4. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat5. css - 關(guān)于input標簽disabled問題6. python - 獲取到的數(shù)據(jù)生成新的mysql表7. 怎么用css截取字符?8. window下mysql中文亂碼怎么解決??9. javascript - jquery hide()方法無效10. python的文件讀寫問題?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備