文章詳情頁
angular.js - ng-if 第一條數據沒顯示
瀏覽:128日期:2024-09-26 11:17:49
問題描述
實現每頁顯示6條數據,但是第一條數據沒顯示,直接從第二條開始的


問題解答
回答1:index從0開始
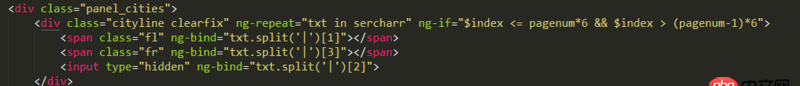
回答2:其實,你把ng-if換成這樣寫就可以了:ng-if='$index <= pagenum * 6 && $index >= (pagenum - 1) * 6'
$index為 0 的時候,滿足第一個條件,所以返回值為第二個條件。而 0 不大于 0,所以返回false
如果你在寫 pagination,考慮用 filter 寫可能會比較好,不需要用 ng-if
另外就是,習慣上會把數據處理,比如你的 txt.split(’|’) 放到controller,而不是在 html 上處理。
上一條:angular.js - $ionicScrollDelegate.getScrollPosition() 在頁面第一次進入后無法獲取相應的高度下一條:angular.js - angularjs 使用鼠標懸停時,標簽一直閃
相關文章:
1. debian - docker依賴的aufs-tools源碼哪里可以找到啊?2. docker綁定了nginx端口 外部訪問不到3. node.js - nodejs debug問題4. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????5. docker網絡端口映射,沒有方便點的操作方法么?6. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?7. docker - 如何修改運行中容器的配置8. docker-compose中volumes的問題9. golang - 用IDE看docker源碼時的小問題10. docker-machine添加一個已有的docker主機問題
排行榜

 網公網安備
網公網安備