文章詳情頁
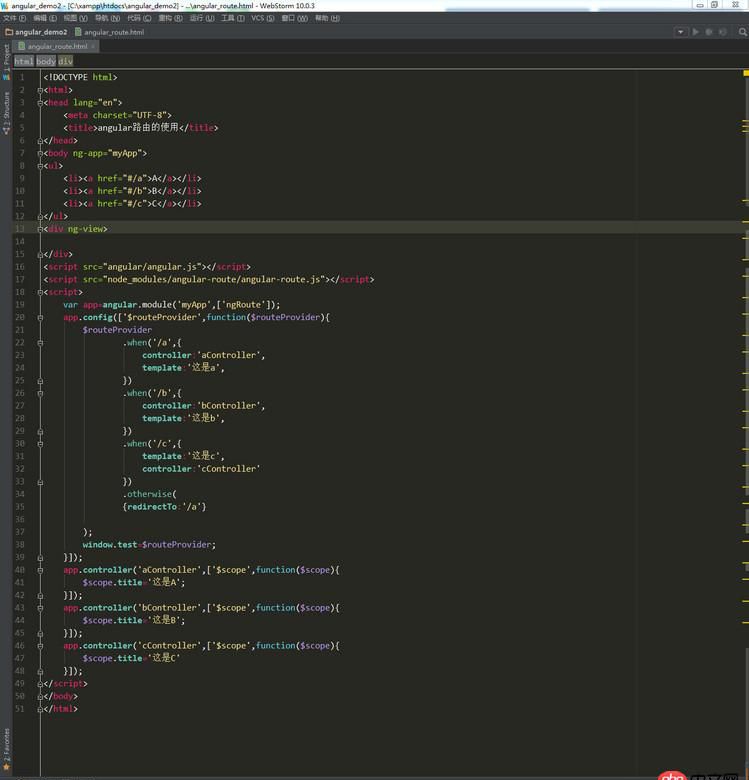
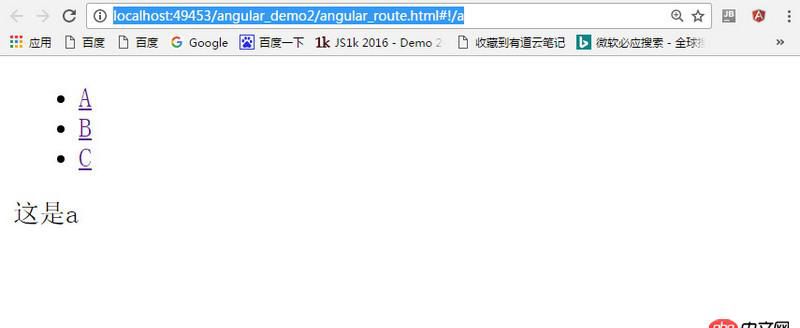
angular.js - 學習ng路由模塊遇到點擊鏈接到錨點時URL后面多出個#!是怎么回事
瀏覽:155日期:2024-09-19 13:17:35
問題描述


問題解答
回答1:設置$locationProvider.html5Mode(true);開啟html5模式,就可以將#!去掉。
你也可以將#!換成你自己喜歡的
$locationProvider.hashPrefix('#'); //變成 ##
具體可看下面鏈接文檔:https://docs.angularjs.org/ap...$locationProvider
相關文章:
1. python - 獲取到的數據生成新的mysql表2. javascript - js 對中文進行MD5加密和python結果不一樣。3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現 4046. python - (初學者)代碼運行不起來,求指導,謝謝!7. 為啥不用HBuilder?8. python - flask sqlalchemy signals 無法觸發9. python的文件讀寫問題?10. 為什么python中實例檢查推薦使用isinstance而不是type?
排行榜

 網公網安備
網公網安備