文章詳情頁
angular.js - ui-sref-active在用分頁器時(shí)遇到的問題
瀏覽:77日期:2024-09-14 16:58:12
問題描述
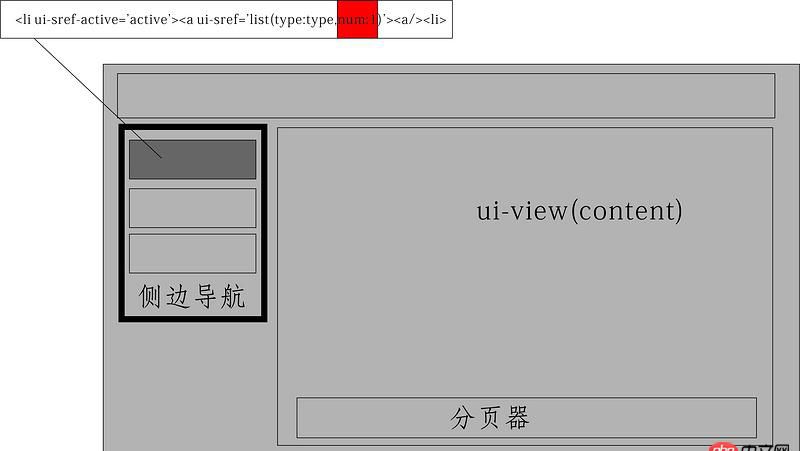
如圖我要實(shí)現(xiàn)一個(gè)這樣的頁面。在點(diǎn)擊分頁器進(jìn)行左邊的頁面切換后,如切到第五頁,再點(diǎn)擊側(cè)邊導(dǎo)航后切換到另一項(xiàng)的第一頁,所以傳進(jìn)去了num(頁數(shù))為1,但這樣分頁器切換頁面后左側(cè)就沒有激活項(xiàng)了,這個(gè)怎么解決呢?

問題解答
回答1:不行就用用ng-class來寫激活狀態(tài)吧
上一條:angular.js - angular 配置代理proxy.conf.json后報(bào)錯(cuò),頁面返回500internal server error?下一條:angular.js - 用angular如何實(shí)現(xiàn)類似affix的效果
相關(guān)文章:
1. python - 獲取到的數(shù)據(jù)生成新的mysql表2. 為什么python中實(shí)例檢查推薦使用isinstance而不是type?3. mysql里的大表用mycat做水平拆分,是不是要先手動(dòng)分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現(xiàn) 4046. python - (初學(xué)者)代碼運(yùn)行不起來,求指導(dǎo),謝謝!7. 為啥不用HBuilder?8. python - flask sqlalchemy signals 無法觸發(fā)9. python的文件讀寫問題?10. javascript - js 對(duì)中文進(jìn)行MD5加密和python結(jié)果不一樣。
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備