文章詳情頁
angular.js - angular中的a標簽不起作用
瀏覽:146日期:2024-09-14 08:47:37
問題描述

angular中的代碼:
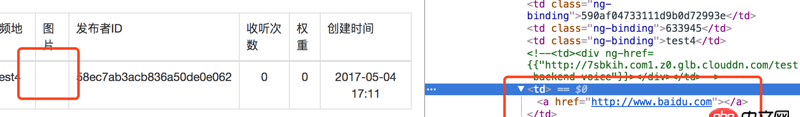
<td><a href={{'http://www.baidu.com'}}></a> </td>
angular中的一條記錄,中間嵌套了a標簽,想讓URL地址一點擊就跳轉,但是不起作用,要怎么處理那?
問題解答
回答1:a標簽沒有href怎么跳?
回答2:把花括號去掉,直接寫
回答3:括號去掉,如果還不行,看看是不是阻止了默認事件,直接用js
回答4:a標簽是不是沒有寬高,導致為空位置,點不到!
上一條:angular.js - 在angular中,使用ng-repeat循環輸出一個列表,然后節當中具體的一個參數值(是數值),然后整個循環節的值總數相加下一條:angular.js - 在ng-option 里使用過濾器無效
相關文章:
1. python - 獲取到的數據生成新的mysql表2. javascript - js 對中文進行MD5加密和python結果不一樣。3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現 4046. python - (初學者)代碼運行不起來,求指導,謝謝!7. 為啥不用HBuilder?8. python - flask sqlalchemy signals 無法觸發9. python的文件讀寫問題?10. 為什么python中實例檢查推薦使用isinstance而不是type?
排行榜

 網公網安備
網公網安備