文章詳情頁
angular.js - 一個數(shù)組如何用angular實現(xiàn)三級聯(lián)動
瀏覽:79日期:2024-09-13 17:01:50
問題描述
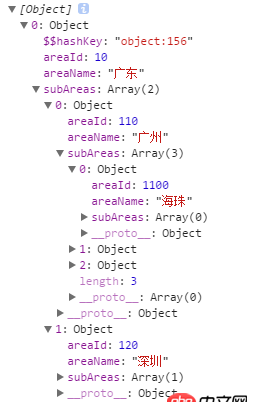
數(shù)組是這個樣子

我想要利用angular實現(xiàn)省市區(qū)的三級聯(lián)動,目前的代碼是這個樣子,結(jié)果無法實現(xiàn)。獲取不到city

問題解答
回答1:你這樣寫是沒用的
回答2:問了一個很蠢的問題= =利用ng-change 根據(jù)上一級改變狀態(tài)就能實現(xiàn)三級聯(lián)動了
上一條:angular.js - angularjs 中 input 綁定ng-model 無效下一條:angular.js - 在angular中,使用ng-repeat循環(huán)輸出一個列表,然后節(jié)當(dāng)中具體的一個參數(shù)值(是數(shù)值),然后整個循環(huán)節(jié)的值總數(shù)相加
相關(guān)文章:
1. python - 獲取到的數(shù)據(jù)生成新的mysql表2. 為什么python中實例檢查推薦使用isinstance而不是type?3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現(xiàn) 4046. python - (初學(xué)者)代碼運行不起來,求指導(dǎo),謝謝!7. 為啥不用HBuilder?8. python - flask sqlalchemy signals 無法觸發(fā)9. python的文件讀寫問題?10. javascript - js 對中文進(jìn)行MD5加密和python結(jié)果不一樣。
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備