文章詳情頁
angular.js - angular的ng-if表達(dá)式里面怎么 處理判斷條件??
瀏覽:62日期:2024-09-13 14:25:18
問題描述
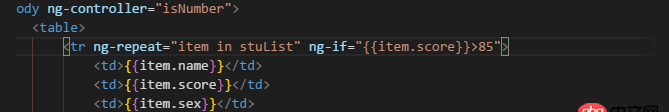
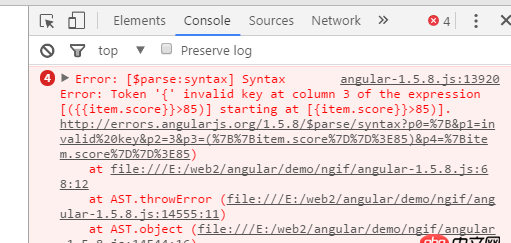
 剛接觸angular不久,還很菜,會報錯,不懂什么意思,換成ng-show是可以的
剛接觸angular不久,還很菜,會報錯,不懂什么意思,換成ng-show是可以的

問題解答
回答1:ng-if=“item.score > 85”
回答2:原生指令里你不需要雙大括號
相關(guān)文章:
1. mysql優(yōu)化 - mysql count(id)查詢速度如何優(yōu)化?2. angular.js - 不適用其他構(gòu)建工具,怎么搭建angular1項目3. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應(yīng)用上有什么區(qū)別?4. python - django 里自定義的 login 方法,如何使用 login_required()5. 主從備份 - 跪求mysql 高可用主從方案6. java8中,邏輯與 & 符號用在接口類上代表什么意思7. python如何不改動文件的情況下修改文件的 修改日期8. angular.js - angular-ui-bootstrap 報錯無法使用?9. node.js - node_moduls太多了10. python - 關(guān)于ACK標(biāo)志位的TCP端口掃描的疑惑?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備