android中drawerlayout如何實現不覆蓋主布局?
問題描述
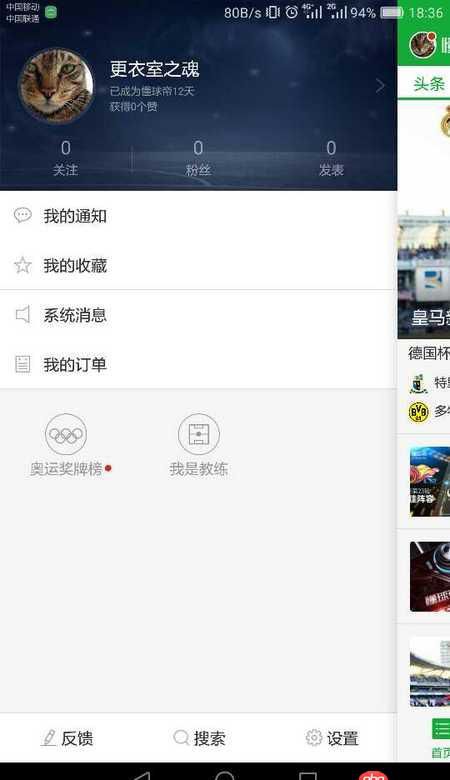
 怎么實現像圖中這種主布局隨著drawerlayout一起向右滑動不被覆蓋?
怎么實現像圖中這種主布局隨著drawerlayout一起向右滑動不被覆蓋?
問題解答
回答1:可以參考江大神的這篇仿QQ6.0的側滑文章,但是應該不是用的drawerLayout http://blog.csdn.net/develope...
回答2:很簡單啊,在onslide里調用settranslationx把主布局往右移即可
回答3:SlidingPaneLayout
回答4:在 drawerlayout 的 監聽事件里面 onDrawerSlide 方法里面 加入 linearlayoutContent.setX(slideOffset * drawerView.getWidth());linearlayoutContent為主頁面
回答5:DrawerLayout添加DrawerListener,監聽onDrawerSlide方法,獲取主頁View。用ViewHelper控制View位移以及Alpha透明度達到View位移和漸變的效果
DrawerLayout.DrawerListener listen = new DrawerLayout.DrawerListener() {@Overridepublic void onDrawerSlide(View drawerView, float slideOffset) { View mContent = mDrawerLayout.getChildAt(0); View mMenu = drawerView; float scale = 1 - slideOffset; //改變DrawLayout側欄透明度,若不需要效果可以不設置 ViewHelper.setAlpha(mMenu, 0.6f + 0.4f * (1 - scale)); ViewHelper.setTranslationX(mContent, mMenu.getMeasuredWidth() * (1 - scale)); ViewHelper.setPivotX(mContent, 0); ViewHelper.setPivotY(mContent, mContent.getMeasuredHeight() / 2); mContent.invalidate();}@Overridepublic void onDrawerOpened(View drawerView) { }@Overridepublic void onDrawerClosed(View drawerView) { }@Overridepublic void onDrawerStateChanged(int newState) {} };
相關文章:
1. python - 獲取到的數據生成新的mysql表2. javascript - js 對中文進行MD5加密和python結果不一樣。3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現 4046. python - (初學者)代碼運行不起來,求指導,謝謝!7. 為啥不用HBuilder?8. python - flask sqlalchemy signals 無法觸發9. python的文件讀寫問題?10. 為什么python中實例檢查推薦使用isinstance而不是type?

 網公網安備
網公網安備