android - 如何通過加減按鈕實現動態EditText?
問題描述
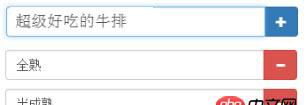
我想通過兩個按鈕來實現這種效果。 App運行的時候,屏幕只出現一個EditText。 然后點加號按鈕,下面就出現一個新的EditText(帶有減號在旁邊)。 點擊減號就刪除。

還有一個問題就是這種效果是不是通過Listview實現?
跪求大神們的高見和指點!
問題解答
回答1:如果需要滑動就用RecyclerView,點擊新增的時候往adapter里面插入數據然后更新更新視圖
如果數量不會很多,直接用LinearLayout,然后點擊時動態添加子View,然后重繪LinearLayout就行了
這種效果有2個主要部件, 第一個是外層的容器(后面叫父視圖)用來放置具體的子視圖, 可以用一個豎直的LinearLayout. 第二個就是你要動態添加的子視圖, 這個子視圖應該包含一個EditText和一個Button. 我假設你知道怎樣創建子視圖了
操作就是點擊新增的按鈕就在父視圖中使用ViewGroup.addView()方法增加一個子視圖, 也就是你說的'EditText', 然后如果父視圖的大小沒有發生變化的話, 就調用父視圖的invalidate()方法重繪父視圖, 那么你剛才add進去的子視圖就會顯示出來了, 也就新增成功了. 如果父視圖的大小發生了變化, 就調用requestLayout(). 刪除操作一樣, 就是點擊刪除按鈕的時候就用ViewGroup.removeView()刪除對應的子視圖, 然后再invalidate()/requestLayout()
activity的布局
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android: android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='vertical' > <include layout='@layout/edt'/></LinearLayout>
R.layout.edt文件, 子控件的布局
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='wrap_content' android:orientation='horizontal'> <EditTextandroid:layout_width='0dp'android:layout_height='44dp'android:layout_weight='1'/> <Buttonandroid: android:layout_width='44dp'android:layout_height='44dp' /></LinearLayout>
activity的關鍵代碼
@Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);findViewById(R.id.btn).setOnClickListener(this); }@Override public void onClick(View view) {// 父控件final LinearLayout container = (LinearLayout) findViewById(R.id.main);// 根據tag區分是新增view還是刪除viewString tag = (String) view.getTag();if ('-'.equals(tag)) { // 刪除view // 獲取子控件 View child = (View) view.getParent(); // 從父控件中移除子控件 container.removeView(child);} else { // 新增view // 創建子控件實例 View child = LayoutInflater.from(MainActivity.this).inflate(R.layout.edt, container, false); // 獲取其中的button View btn = child.findViewById(R.id.btn); // 監聽點擊事件 btn.setOnClickListener(this); // 設置刪除的tag btn.setTag('-'); // 添加進父控件 container.addView(child);}// 請求重繪container.invalidate(); }
關鍵代碼如上
container就是上面說的父控件, 是一個LinearLayout
R.layout.edt就是上面說的子控件的布局, 其中的按鈕就是R.id.btn
相關文章:
1. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題2. docker安裝后出現Cannot connect to the Docker daemon.3. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?4. java - 請問在main方法中寫成對象名.屬性()并賦值,與直接參參數賦值輸錯誤是什么原因?5. java - Spring boot 讀取 放在 jar 包外的,log4j 配置文件,系統有創建日志文件,不寫入日志信息。6. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat7. java - socket類服務端如何防止被ddos攻擊?8. javascript - 圖片鏈接請求一直是pending狀態,導致頁面崩潰,怎么解決?9. python - beautifulsoup獲取網頁內容的問題10. 怎么用css截取字符?

 網公網安備
網公網安備