文章詳情頁
android - 像如圖的筆觸效果是怎么做到的?
瀏覽:59日期:2024-08-21 11:31:57
問題描述

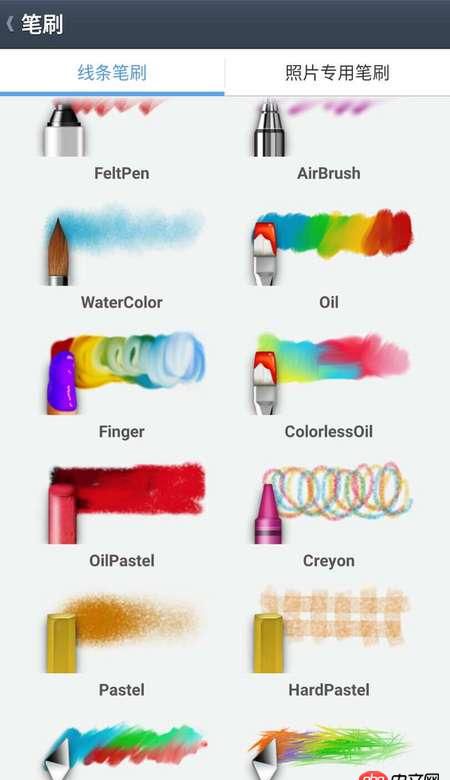
首先請看一下圖片,這個(gè)應(yīng)用能夠在繪制時(shí)畫出如圖所示那么多東西。 我想知道這個(gè)應(yīng)用用的是Canvas里的什么API?
問題解答
回答1:用的是Canvas,但顯然不單純是Canvas的某些API能實(shí)現(xiàn)了。屏幕觸摸事件的捕抓,線條著色的漸近,更重要的是各種算法,矩陣數(shù)據(jù)處理,不是一兩句話能概括描述清楚了,你可以從谷歌搜索“Android毛筆字”開始。
相關(guān)文章:
1. python - django 里自定義的 login 方法,如何使用 login_required()2. android-studio - Android 動(dòng)態(tài)壁紙LayoutParams問題3. sql語句如何按or排序取出記錄4. angular.js - 不適用其他構(gòu)建工具,怎么搭建angular1項(xiàng)目5. 主從備份 - 跪求mysql 高可用主從方案6. python如何不改動(dòng)文件的情況下修改文件的 修改日期7. mysql優(yōu)化 - mysql count(id)查詢速度如何優(yōu)化?8. css3 - [CSS] 動(dòng)畫效果 3D翻轉(zhuǎn)bug9. mysql主從 - 請教下mysql 主動(dòng)-被動(dòng)模式的雙主配置 和 主從配置在應(yīng)用上有什么區(qū)別?10. node.js - node_moduls太多了
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備